排序
第三课threejs全景预览房间案例
> 背景: 如何在网页中预览房间每个角度? 如全景看房 ## 功能实现思路 1. 创建threejs场景 2. 创建球体 3. 创建鱼眼全景图片 4. 翻转球体将鱼眼图贴在球体内部 5. 相机设置在球体中心,循环...
如何用Three.js快速实现全景图
封面图 by Thư Anh on Unsplash去年全景图在微博上很是火爆了一阵,正好我也做过一点全景相关的项目,这些天抽空写下这一篇用Three.js来实现全景图的文章,和大家一起探讨。真的是抛砖引玉,还...
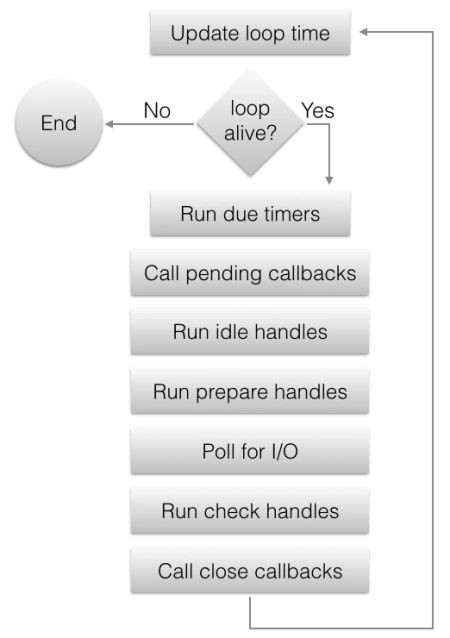
Node.js 中定时器的实现
上一篇博文提到,在 Node 中 timer 并不是通过新开线程来实现的,而是直接在 event loop 中完成。下面通过几个 JavaScript 的定时器示例以及 Node 相关源码来分析在 Node 中,timer 功能到底是...
JS爬虫技术分析:9个实用方面探讨
原标题:JS爬虫技术分析:9个实用方面探讨 在数据时代,数据的价值变得越来越重要。而获取数据的过程也变得越来越容易,其中JS爬虫技术是一种非常有效的方式。本文将详细介绍JS爬虫技术,并提供...
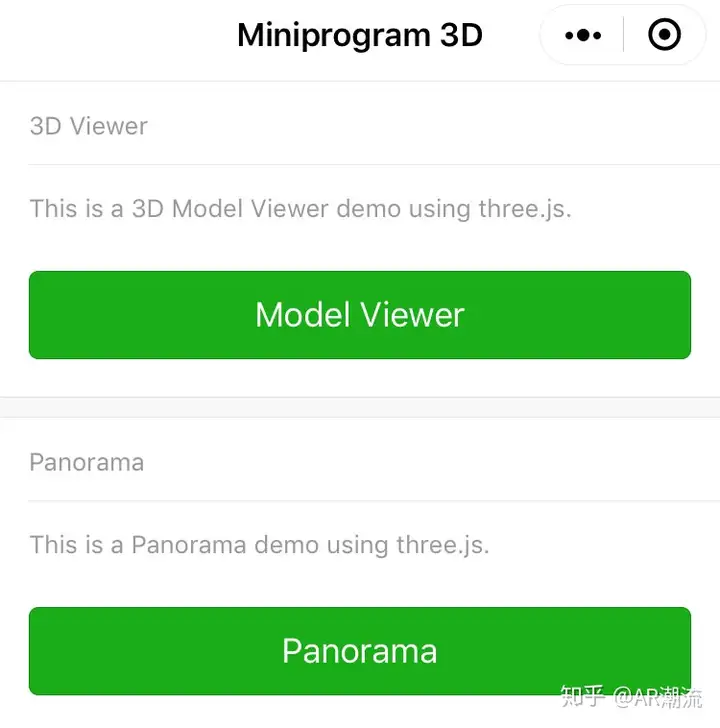
【WebAR】开源项目3:微信小程序AR和Three.js实现全景图片、3D查看器、方向传感器旋转
1、项目背景 2019年7月份使用计算机视觉库Tracking.js和jsfeat.js实现了人脸检测和图像跟踪。 2019年8月份使用基于机器学习平台Tensorflow.js的Face-api.js库,实现了人脸检测和人脸识别,在机...
Three.js 实现 360 度全景浏览的最简单方式
什么是全景图? 一般我们拍照都是拍一个方向,而全景图是拍上下左右前后 6 个方向,360 度,这样能够立体的记录所在的场景。 那全景图怎么浏览呢? 全景图拍的是六个方向的图,放在一个平面看会...