排序
一步步带你实现web全景看房——three.js
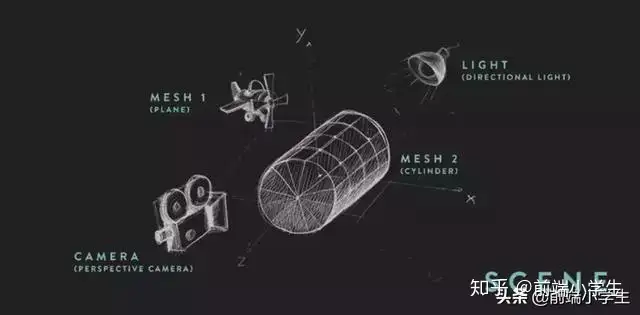
canvas画2d相信大家都很熟悉了,但3d世界更加炫酷。我们直接从three.js入手。下面我们从0开始来摸索一下3d世界1. 基本概念 在THREEjs中,渲染一个3d世界的必要因素是场景(scene)、相机(camer...
Three.js 入门:如何使用并绘制基础 3D 图形
一、 前言 Three.js 是一款 webGL(3D绘图标准,在此不赘述)引擎,可以运行于所有支持 webGL 的浏览器。Three.js 封装了 webGL 底层的 API ,为我们提供了高级的开发接口,可以使用简单的代码...
基于threejs的webgl可视化平台
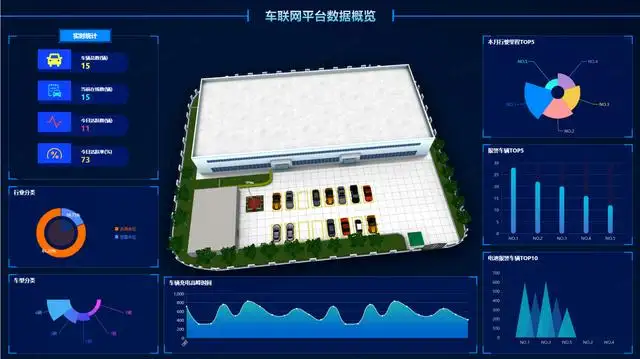
基于threejs的webgl可视化平台thingjs,封装了threejs开发3d应用,在图表上使用Echarts图表结合webgl可视化平台进行数据对接,3D物联网开发选哪个?前端人员能不能跑来搞3D可视化开发?用什么可以...
three.js入门 掉落的甜甜圈实战 | 大帅老猿threejs特训
随着webGL的热度越来越高,作为一个老前端也想去学习一下,我选择入门three.js了解一下。 webGL & Three.js 简介 WebGL 是一项在浏览器体现 3D 画面的技术。是一种3D绘图标准,允许把JavaSc...
物图科技 | 三维可视化应用实施要点
原标题:物图科技 | 三维可视化应用实施要点 前言 本篇文章旨在阐述三维可视化应用实施流程、基础事项以及常见问题,为各类实施人员提供日常工作参考,是一篇三维可视化应用实施科普文,如果需...
Three.js开发基础和3D全景(一)
引子 最近在搞web3D全景图,技术上选用了Three.js作为基础,所以写几篇文章跟大家分享一下,主要介绍Three.js的开发基础和基本原理,以及如何实现3D全景图。想在web端实现3D全景图的效果,除了...