排序
Three.js实战02-react+ts+threejs 开发三维IT机房
eact+ts 是我当前所知的大部分企业开发三维项目的标配,所以我着这里就选择了react+ts。 当然,若大家擅长vue,用vue+ts 开发three 项目也可以。 1-准备一份IT机房模型 注:此机房布局仅供参考...
物图科技 | 三维可视化应用实施要点
原标题:物图科技 | 三维可视化应用实施要点 前言 本篇文章旨在阐述三维可视化应用实施流程、基础事项以及常见问题,为各类实施人员提供日常工作参考,是一篇三维可视化应用实施科普文,如果需...
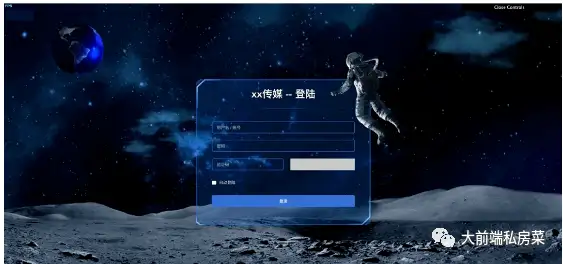
教你用three.js写一个炫酷的3D登陆页面,纯干货!
该篇文章用到的主要技术:vue3、three.js 废话不多说,直接进入正题 Three.js的基础知识 想象一下,在一个虚拟的3D世界中都需要什么?首先,要有一个立体的空间,其次是有光源,最重要的是要有...
杰越课堂:5个免费的3D建模素材网站,让你逼格暴涨的秘密神器
原标题:杰越课堂:5个免费的3D建模素材网站,让你逼格暴涨的秘密神器 2D的设计素材网上有很多,但3D的模型素材比较少,像游戏、特效、VR/AR等领域的3D模型素材更是很难找到。 咱们学习建模,肯...
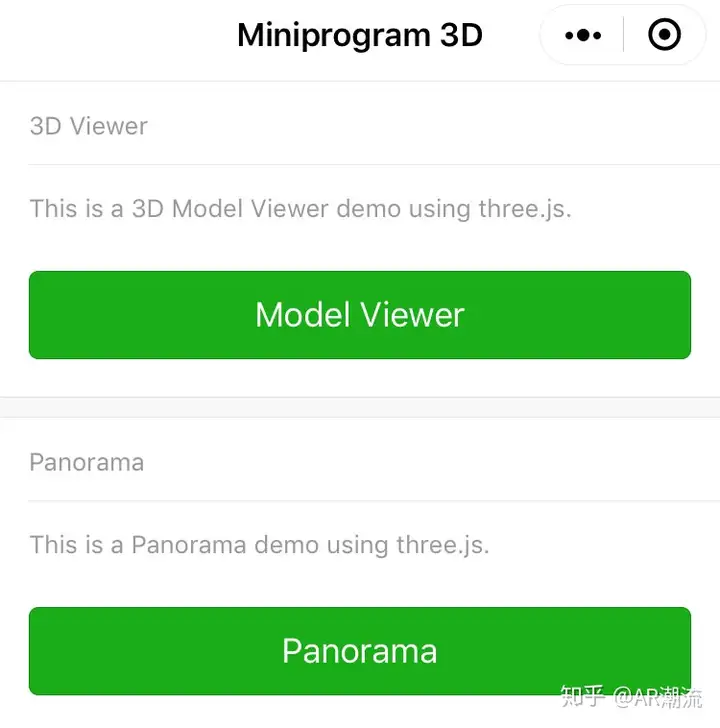
【WebAR】开源项目3:微信小程序AR和Three.js实现全景图片、3D查看器、方向传感器旋转
1、项目背景 2019年7月份使用计算机视觉库Tracking.js和jsfeat.js实现了人脸检测和图像跟踪。 2019年8月份使用基于机器学习平台Tensorflow.js的Face-api.js库,实现了人脸检测和人脸识别,在机...
如何制作产品web 3D交互展示?
原标题:如何制作产品web 3D交互展示? 在当今互联网时代,Web 3D交互展示成为了越来越多企业和个人的选择。Web 3D交互展示是一种基于Web技术的三维交互展示方式,它能够将产品的形态、功能、特...