排序
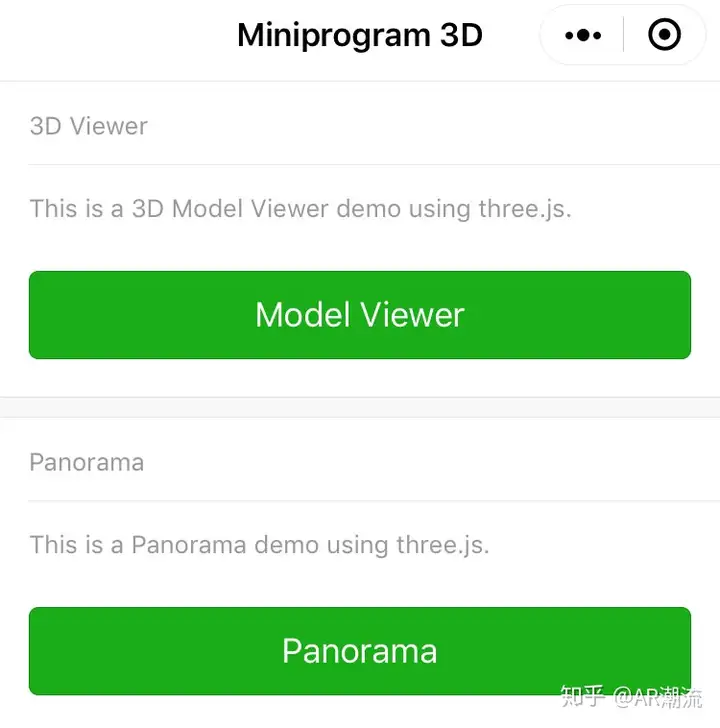
【WebAR】开源项目3:微信小程序AR和Three.js实现全景图片、3D查看器、方向传感器旋转
1、项目背景 2019年7月份使用计算机视觉库Tracking.js和jsfeat.js实现了人脸检测和图像跟踪。 2019年8月份使用基于机器学习平台Tensorflow.js的Face-api.js库,实现了人脸检测和人脸识别,在机...
three.js介绍(three.js的作用)Three.js的学习资料和学习计划,统统安排上,
前言 各位同学好,我是一拳,一个兴趣使然的前端开发工程师。 我相信很多前端开发者都曾有过开发一个炫酷的3D页面的想法,当下元宇宙概念盛行,各位同学炫技的DNA是不是都蠢蠢欲动了。 我们要做...
【带着canvas去流浪(11)】Three.js入门学习笔记
【小宅按】 three.js 入门学习笔记 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 资料推荐及建议 1.官方文档 很详细,但是API部分单独理解也很难,属于工具书。官方github仓库...
第三课threejs全景预览房间案例
> 背景: 如何在网页中预览房间每个角度? 如全景看房 ## 功能实现思路 1. 创建threejs场景 2. 创建球体 3. 创建鱼眼全景图片 4. 翻转球体将鱼眼图贴在球体内部 5. 相机设置在球体中心,循环...
JS采集其他网页内容:原理与实现
JS采集是一种可以从不同源网站获取数据的技术。这种技术可以让我们轻松地抓取其他网站的数据,然后在我们自己的网站上进行分析、显示和操作。本文将向您介绍JS采集技术的基本原理和实现方法。 1...
threejs学习1 绘制一个旋转的门
最近在学习threejs,是一个基于webgl的三维库 https://threejs.org/threejs.org/ web前端开发人员可以直接用webgl 接口进行编程,但webgl只是非常基础的绘图API,需要编程人员有很多的数学知...