排序
一步步带你实现web全景看房——three.js
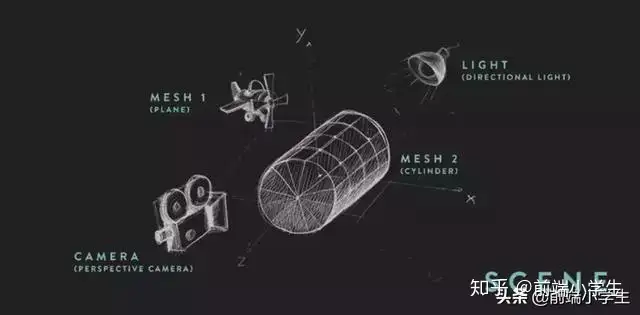
canvas画2d相信大家都很熟悉了,但3d世界更加炫酷。我们直接从three.js入手。下面我们从0开始来摸索一下3d世界1. 基本概念 在THREEjs中,渲染一个3d世界的必要因素是场景(scene)、相机(camer...
three.js入门 掉落的甜甜圈实战 | 大帅老猿threejs特训
随着webGL的热度越来越高,作为一个老前端也想去学习一下,我选择入门three.js了解一下。 webGL & Three.js 简介 WebGL 是一项在浏览器体现 3D 画面的技术。是一种3D绘图标准,允许把JavaSc...
物图科技 | 三维可视化应用实施要点
原标题:物图科技 | 三维可视化应用实施要点 前言 本篇文章旨在阐述三维可视化应用实施流程、基础事项以及常见问题,为各类实施人员提供日常工作参考,是一篇三维可视化应用实施科普文,如果需...
Three.js开发基础和3D全景(一)
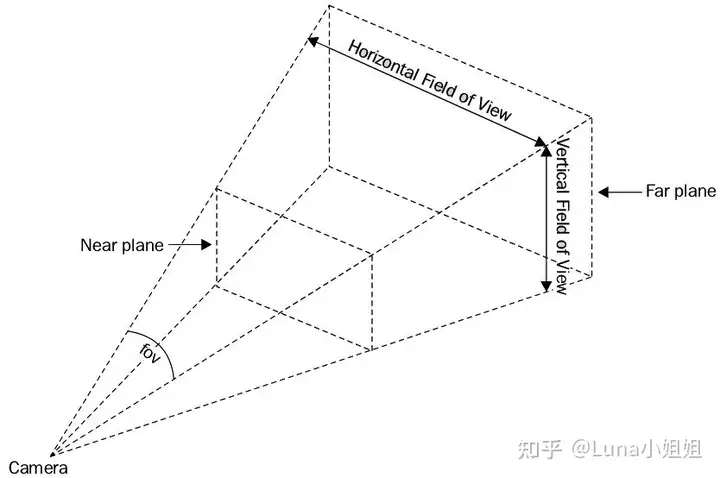
引子 最近在搞web3D全景图,技术上选用了Three.js作为基础,所以写几篇文章跟大家分享一下,主要介绍Three.js的开发基础和基本原理,以及如何实现3D全景图。想在web端实现3D全景图的效果,除了...
Unity(WebGL)与JS通讯2021最新姿势
方案前情提要: 可视化方案,3D端使用unity的WebGL方案,图表那些则是Web前端实现。那么这个结构其实就是WebGL一层作为背景层,Web图表作为前景层。 碰到的特殊需求:点击背景层(WebGL)的3D物...
three.js快速入门干货(一)
以创建一个旋转地球小demo为例,逐步讲解,本文会用最简洁的方式呈现最关键的知识,多代码,少废话,遇到不会的请再自己具体查。 一、创建一个场景 要有三个重要对象:场景(scene)、相机(came...