排序
JS爬虫技术分析:9个实用方面探讨
原标题:JS爬虫技术分析:9个实用方面探讨 在数据时代,数据的价值变得越来越重要。而获取数据的过程也变得越来越容易,其中JS爬虫技术是一种非常有效的方式。本文将详细介绍JS爬虫技术,并提供...
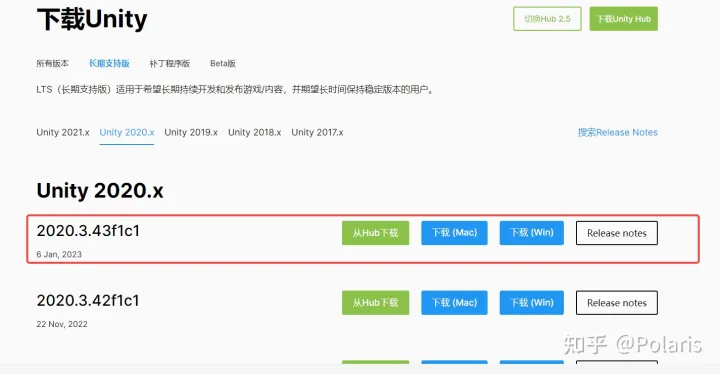
Unity做VR全平台游戏开发(二)——Unity开发环境安装
一、安装Unity 目前推荐安装Unity2020的LTS版本,即Unity2020.3.x版本 尝试过Unity2021的LTS版本,发现几乎每次打包的时候会触发重新构建Shader变体,导致打包很慢,所以放弃了,不知道目前最新...
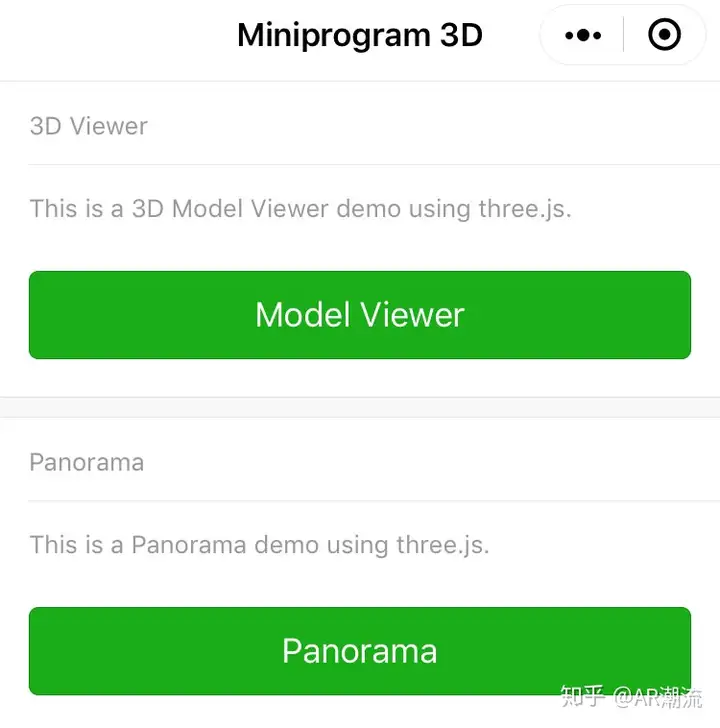
【WebAR】开源项目3:微信小程序AR和Three.js实现全景图片、3D查看器、方向传感器旋转
1、项目背景 2019年7月份使用计算机视觉库Tracking.js和jsfeat.js实现了人脸检测和图像跟踪。 2019年8月份使用基于机器学习平台Tensorflow.js的Face-api.js库,实现了人脸检测和人脸识别,在机...
Three.js 实现 360 度全景浏览的最简单方式
什么是全景图? 一般我们拍照都是拍一个方向,而全景图是拍上下左右前后 6 个方向,360 度,这样能够立体的记录所在的场景。 那全景图怎么浏览呢? 全景图拍的是六个方向的图,放在一个平面看会...
一步步带你实现web全景看房——three.js
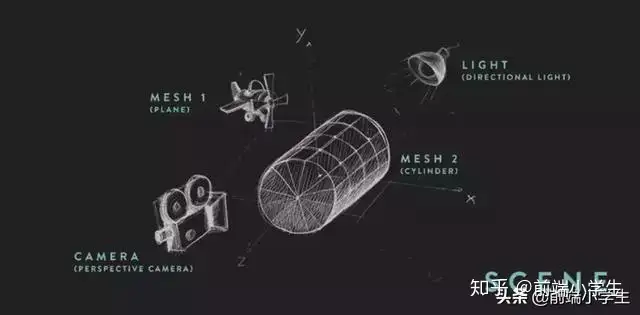
canvas画2d相信大家都很熟悉了,但3d世界更加炫酷。我们直接从three.js入手。下面我们从0开始来摸索一下3d世界1. 基本概念 在THREEjs中,渲染一个3d世界的必要因素是场景(scene)、相机(camer...
Three.js 入门:如何使用并绘制基础 3D 图形
一、 前言 Three.js 是一款 webGL(3D绘图标准,在此不赘述)引擎,可以运行于所有支持 webGL 的浏览器。Three.js 封装了 webGL 底层的 API ,为我们提供了高级的开发接口,可以使用简单的代码...