排序
全景创意,短视频加持-360度视频制作实现短视频主流化嘉泰盈亿为大家解惑
原标题:全景创意,短视频加持-360度视频制作实现短视频主流化嘉泰盈亿为大家解惑 随着360度视频技术的不断发展,越来越多的企业已经开始尝试将360度视频与短视频相结合,以创新的视角和全新的...
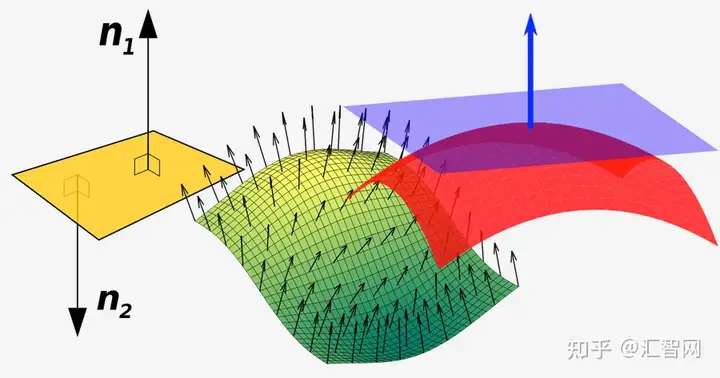
Three.js Plane使用方法
Three.js 提供了 Plane 概念来表示在 3d 空间中无限延伸的二维表面。 这对于光标交互很有用,因此你可能需要了解如何设置此平面、将其可视化并根据需要进行调整。 推荐:使用NSDT场景设计器快速...
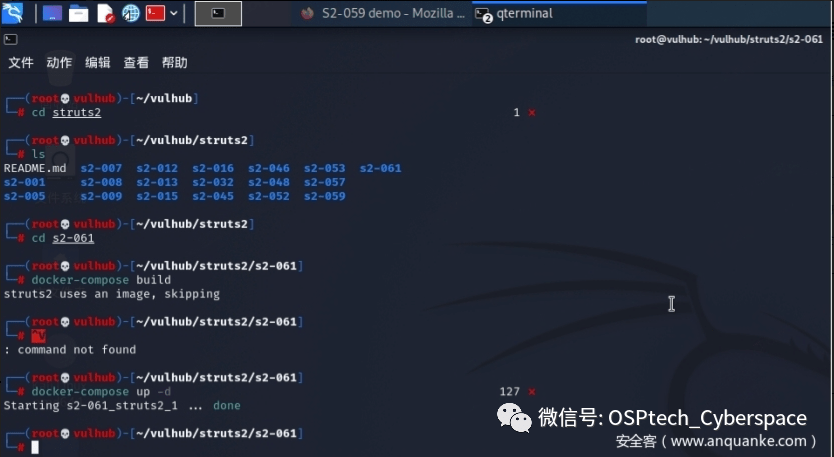
【干货分享】从RCE漏洞Get Shell到网站篡改、定向劫持移动端流量实践分析
原标题:【干货分享】从RCE漏洞Get Shell到网站篡改、定向劫持移动端流量实践分析 网安教育 培养网络安全人才 技术交流、学习咨询 01 写在最前 本文创作的初衷在于分享和总结,自S2的RCE漏洞遍...
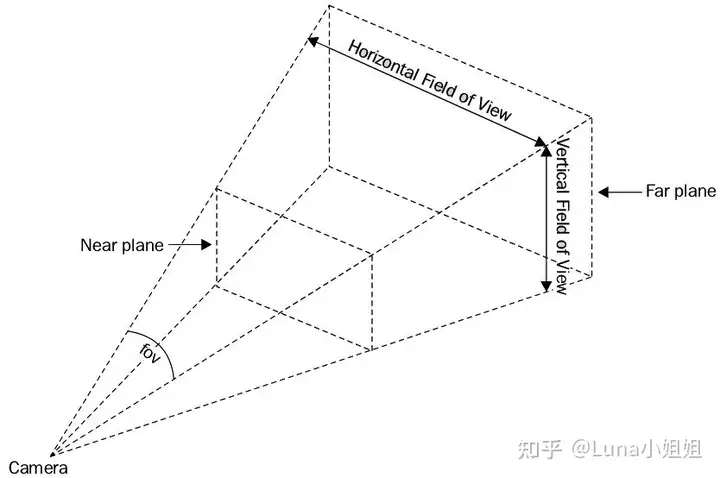
three.js快速入门干货(一)
以创建一个旋转地球小demo为例,逐步讲解,本文会用最简洁的方式呈现最关键的知识,多代码,少废话,遇到不会的请再自己具体查。 一、创建一个场景 要有三个重要对象:场景(scene)、相机(came...
threejs vr(threejs怎么用)Three.js快速指南:场景图、坐标系与空间变换,
很多东西汇集在一起构成一个美丽的 3D 场景,例如光照、材质、模型、纹理、相机设置、后期处理、粒子效果、交互性等等,但无论我们创建什么样的场景,没有比这更多的了 比组成它的乐曲的排列和...
JS爬虫:实现完整页面与CSS样式
原标题:JS爬虫:实现完整页面与CSS样式 在当今互联网时代,信息量如此庞大,许多网站的信息随时可以被人们所利用。而JS爬虫便是其中的一种技术手段,它可以通过模拟用户行为来获取网络上的信息...