排序
three.js vr(threejs 3d)Three.js 动效方案
背景Threejs(下面简称 Three) 作为一个 3D 库,不仅减少了我们学习 OpenGL 和 WebGL 的成本,还大大提升了前端在可视化上给用户带来更多的真实、沉浸式的体验。众所周知,Three 更多的是用 3D...
Three.js开发基础和3D全景(二)
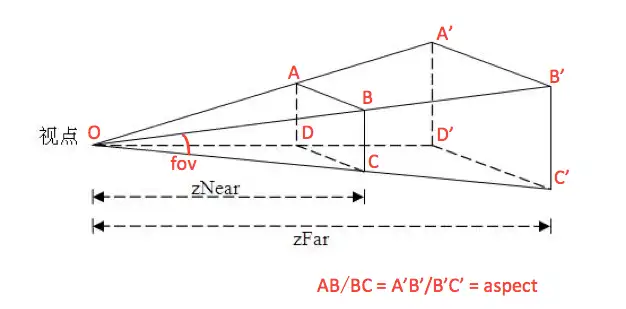
动态效果和代码可以在Demo获得。 前言 上一篇文章中为大家简单介绍了WebGL和Three.js,并比照真实世界中视觉形成的过程,介绍了Three.js的基本组件及组件关系。如果你能理解上一篇文章的内容,...
大型 3D 互动开发和优化实践 | 京东云技术团队
原标题:大型 3D 互动开发和优化实践 | 京东云技术团队 开发背景 得益于 “元宇宙” 概念在前段时间的爆火,各家公司都推出了使用 3D 场景的活动或频道。 3D 场景相比传统的 2D 页面优点是多一...
JS网页数据抓取,实现高效采集!
原标题:JS网页数据抓取,实现高效采集! 在互联网时代,数据是非常重要的资源。但是,获取数据并不是一件容易的事情。传统的手动采集方式耗费时间和精力,不利于大规模采集。而JS抓取网页数据...
职业空窗太久,求职信该怎么写?
原标题:职业空窗太久,求职信该怎么写? 简历中职业空窗期太久,找工作时,你就得在求职信里补充说明这点。 求职信是雇主与你之间的第一次沟通,你需要在其中 强调自己的空窗期并不应该成为用...
使用 Three.js 搭建元宇宙基础交互
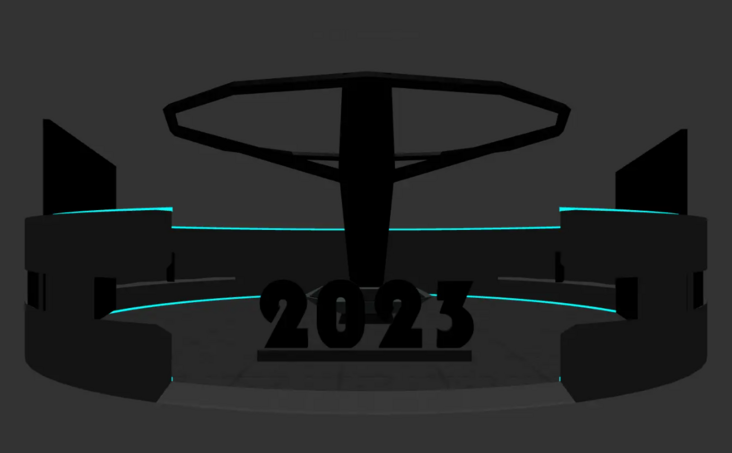
大家好,今天使用 Three.js 搭建一个简单的元宇宙项目。预览效果首先先看预览效果:预览初始化项目首先我们使用 vite 创建 vanilla-ts 项目,并且安装 Three.js。pnpm create vite three-demo...