排序
我是如何用 Three.js 在三维世界建房子的(详细教程
这两天用 Three.js 画了一个 3D 的房子,放了一个床进去,可以用鼠标和键盘控制移动,有种 3D 游戏的即视感。 这篇文章就来讲下实现原理。 代码地址:https://github.com/QuarkGluonPlasma/thre...
threejs学习1 绘制一个旋转的门
最近在学习threejs,是一个基于webgl的三维库 https://threejs.org/threejs.org/ web前端开发人员可以直接用webgl 接口进行编程,但webgl只是非常基础的绘图API,需要编程人员有很多的数学知...
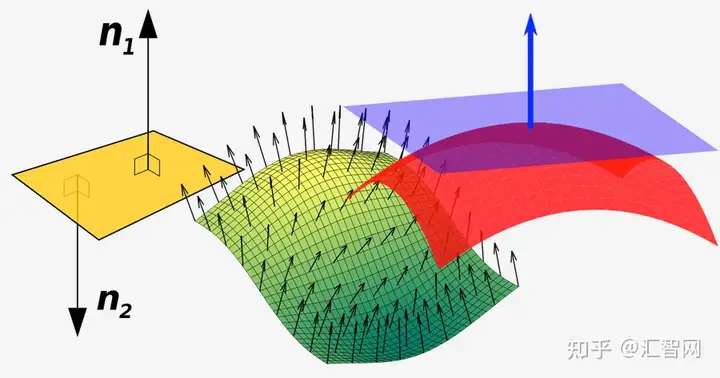
Three.js Plane使用方法
Three.js 提供了 Plane 概念来表示在 3d 空间中无限延伸的二维表面。 这对于光标交互很有用,因此你可能需要了解如何设置此平面、将其可视化并根据需要进行调整。 推荐:使用NSDT场景设计器快速...
Three.js实战02-react+ts+threejs 开发三维IT机房
eact+ts 是我当前所知的大部分企业开发三维项目的标配,所以我着这里就选择了react+ts。 当然,若大家擅长vue,用vue+ts 开发three 项目也可以。 1-准备一份IT机房模型 注:此机房布局仅供参考...
three.js入门 掉落的甜甜圈实战 | 大帅老猿threejs特训
随着webGL的热度越来越高,作为一个老前端也想去学习一下,我选择入门three.js了解一下。 webGL & Three.js 简介 WebGL 是一项在浏览器体现 3D 画面的技术。是一种3D绘图标准,允许把JavaSc...
Three.js 入门:如何使用并绘制基础 3D 图形
一、 前言 Three.js 是一款 webGL(3D绘图标准,在此不赘述)引擎,可以运行于所有支持 webGL 的浏览器。Three.js 封装了 webGL 底层的 API ,为我们提供了高级的开发接口,可以使用简单的代码...