排序
threejs vr(threejs怎么用)Three.js快速指南:场景图、坐标系与空间变换,
很多东西汇集在一起构成一个美丽的 3D 场景,例如光照、材质、模型、纹理、相机设置、后期处理、粒子效果、交互性等等,但无论我们创建什么样的场景,没有比这更多的了 比组成它的乐曲的排列和...
一步步带你实现web全景看房——three.js
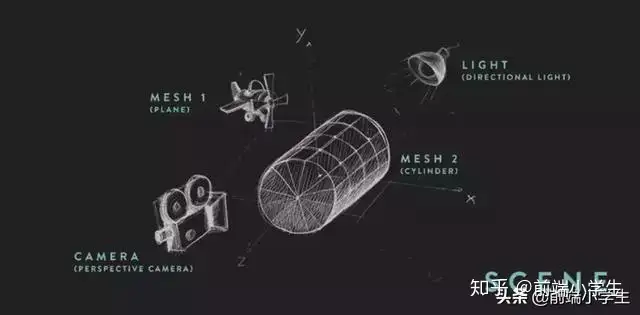
canvas画2d相信大家都很熟悉了,但3d世界更加炫酷。我们直接从three.js入手。下面我们从0开始来摸索一下3d世界1. 基本概念 在THREEjs中,渲染一个3d世界的必要因素是场景(scene)、相机(camer...
Three.js 实现 360 度全景浏览的最简单方式
什么是全景图? 一般我们拍照都是拍一个方向,而全景图是拍上下左右前后 6 个方向,360 度,这样能够立体的记录所在的场景。 那全景图怎么浏览呢? 全景图拍的是六个方向的图,放在一个平面看会...
如何用Three.js快速实现全景图
封面图 by Thư Anh on Unsplash去年全景图在微博上很是火爆了一阵,正好我也做过一点全景相关的项目,这些天抽空写下这一篇用Three.js来实现全景图的文章,和大家一起探讨。真的是抛砖引玉,还...
Three.js开发基础和3D全景(一)
引子 最近在搞web3D全景图,技术上选用了Three.js作为基础,所以写几篇文章跟大家分享一下,主要介绍Three.js的开发基础和基本原理,以及如何实现3D全景图。想在web端实现3D全景图的效果,除了...
第三课threejs全景预览房间案例
> 背景: 如何在网页中预览房间每个角度? 如全景看房 ## 功能实现思路 1. 创建threejs场景 2. 创建球体 3. 创建鱼眼全景图片 4. 翻转球体将鱼眼图贴在球体内部 5. 相机设置在球体中心,循环...