排序
一步步带你实现web全景看房——three.js
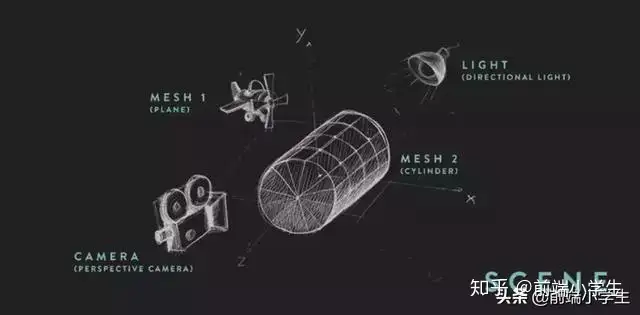
canvas画2d相信大家都很熟悉了,但3d世界更加炫酷。我们直接从three.js入手。下面我们从0开始来摸索一下3d世界1. 基本概念 在THREEjs中,渲染一个3d世界的必要因素是场景(scene)、相机(camer...
(一) Three.js And TypeScript
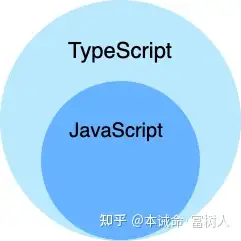
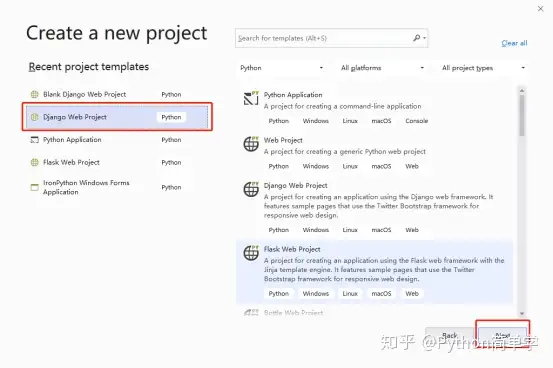
1. 概述 本文主要介绍以下四个部分: 配置开发环境(vs code, git and nodejs) TypeScript快速入门初始化Three.js项目工程本文代码仓库地址:https://github.com/ue007/three.ts 2. 配置开发环...
three.js网页3D渲染引擎终极科普教程版本
首先简单的解释一下WebGL、three.js这个库和目前网页3D展示技术的目前的概况。 WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一...
我的Threejs起步笔记
本文章收录在黑鲸智能系统知识库 -黑鲸智能系统知识库成立于2021年,致力于建立一个完整的智能系统知识库体系。我们的工作:收集和整理世界范围内的学习资源,系统地建立一个内容全面、结构合理...
three.js制作(threejs node)260行代码,用Threejs实现一个太阳系(附源码),
当初学习3D的时候,我看的是彭国伦编著的《3D绘图程序设计》。书里面有一个项目例子是实现一个太阳系模拟仿真系统,等把系统开发完,三维知识也就基本入门了。不过书中采用的是OpenGL和Direct3D...