排序
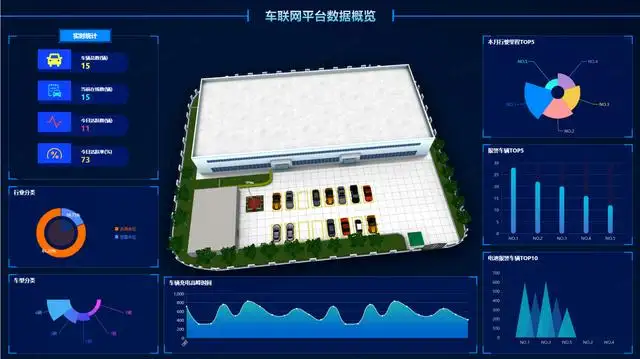
基于threejs的webgl可视化平台
基于threejs的webgl可视化平台thingjs,封装了threejs开发3d应用,在图表上使用Echarts图表结合webgl可视化平台进行数据对接,3D物联网开发选哪个?前端人员能不能跑来搞3D可视化开发?用什么可以...
Three.js 下的 WebVR 初探
在开始谈 WebVR 前,我们先来看看人眼中的三维立体是如何产生的。 外部世界是三维立体的,但是它在我们的视网膜上留下的投影却是二维的。因为大脑会自动利用视觉信息中的各种深度知觉的线索,“...
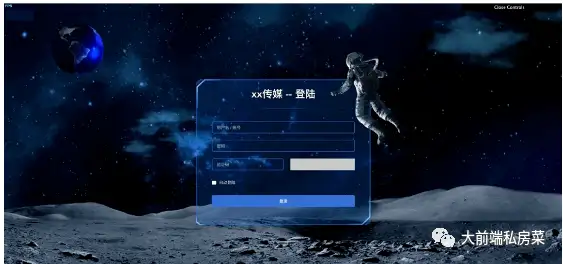
教你用three.js写一个炫酷的3D登陆页面,纯干货!
该篇文章用到的主要技术:vue3、three.js 废话不多说,直接进入正题 Three.js的基础知识 想象一下,在一个虚拟的3D世界中都需要什么?首先,要有一个立体的空间,其次是有光源,最重要的是要有...
浏览器中的三维空间「Three.js场景搭建」
在第一章《Three.js初体验》 中,大致介绍了在网页中渲染三维场景的简要流程。距离上一章已经过去了两周,如果你充满好奇心,并且有足够的执行力的话,相信你已经能读懂简单的JavaScript和HTML...
使用 Three.js 搭建元宇宙基础交互
大家好,今天使用 Three.js 搭建一个简单的元宇宙项目。预览效果首先先看预览效果:预览初始化项目首先我们使用 vite 创建 vanilla-ts 项目,并且安装 Three.js。pnpm create vite three-demo...