排序
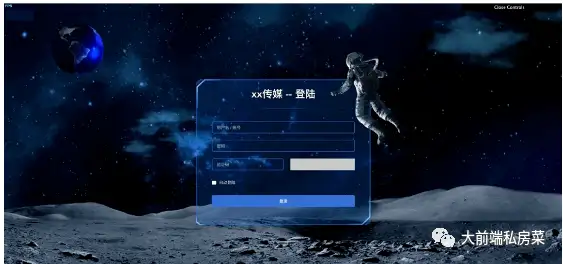
教你用three.js写一个炫酷的3D登陆页面,纯干货!
该篇文章用到的主要技术:vue3、three.js 废话不多说,直接进入正题 Three.js的基础知识 想象一下,在一个虚拟的3D世界中都需要什么?首先,要有一个立体的空间,其次是有光源,最重要的是要有...
杰越课堂:5个免费的3D建模素材网站,让你逼格暴涨的秘密神器
原标题:杰越课堂:5个免费的3D建模素材网站,让你逼格暴涨的秘密神器 2D的设计素材网上有很多,但3D的模型素材比较少,像游戏、特效、VR/AR等领域的3D模型素材更是很难找到。 咱们学习建模,肯...
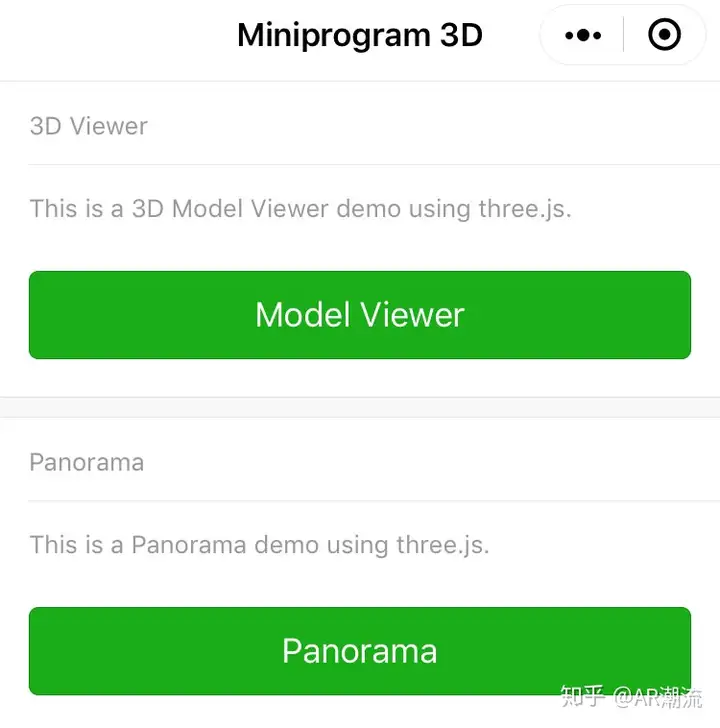
【WebAR】开源项目3:微信小程序AR和Three.js实现全景图片、3D查看器、方向传感器旋转
1、项目背景 2019年7月份使用计算机视觉库Tracking.js和jsfeat.js实现了人脸检测和图像跟踪。 2019年8月份使用基于机器学习平台Tensorflow.js的Face-api.js库,实现了人脸检测和人脸识别,在机...
如何制作产品web 3D交互展示?
原标题:如何制作产品web 3D交互展示? 在当今互联网时代,Web 3D交互展示成为了越来越多企业和个人的选择。Web 3D交互展示是一种基于Web技术的三维交互展示方式,它能够将产品的形态、功能、特...
JS网页数据抓取,实现高效采集!
原标题:JS网页数据抓取,实现高效采集! 在互联网时代,数据是非常重要的资源。但是,获取数据并不是一件容易的事情。传统的手动采集方式耗费时间和精力,不利于大规模采集。而JS抓取网页数据...
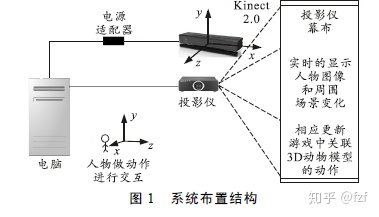
unity3D AR体感游戏的设计与实现
传统游戏中,人们都通过键盘、鼠标、触摸屏以及手柄游历于游戏世界,弊端是人和游戏交流的肢体仅限于手,长此以往,对人们身心健康无益,特别是对青少年,微软体感设备kinect让人们全身动了起来...