排序
Three.js开发基础和3D全景(二)
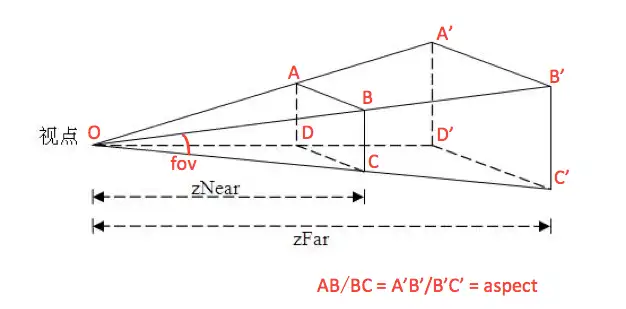
动态效果和代码可以在Demo获得。 前言 上一篇文章中为大家简单介绍了WebGL和Three.js,并比照真实世界中视觉形成的过程,介绍了Three.js的基本组件及组件关系。如果你能理解上一篇文章的内容,...
Js抓取网址数据,轻松实现!
原标题:Js抓取网址数据,轻松实现! 在当今信息爆炸的时代,网站数据的获取和分析变得越来越重要。而Js作为前端开发中的一项重要技术,可以用来实现网页数据的抓取和处理。本文将介绍如何使用J...
Three.js 入门指南
Three.js 是一个 JavaScript 库,用于在 Web 浏览器中创建 3D Web 图形。 什么是 WebGL? WebGL 是一种 JavaScript API,它允许浏览器在不使用任何插件的情况下渲染 3D 图形。WebGL 允许在网页...
不知道怎么开发VR游戏?Unity5.3官方VR教程重磅登场-系列5 VR中的运动
对于VR应用来说,除了之前所提到的没有实现目标帧速,VR场景中的运动也是导致VR眩晕的重要原因之一。因此在产品中具体解决这个问题时,需要慎重考虑。最好从产品开发的早期,甚至是在概念设计阶...
英语量词用法大全,收藏起来慢慢学习吧!
原标题:英语量词用法大全,收藏起来慢慢学习吧! 常用语法 场景1:当和外国友人走在公园,突然看到一群鸽子。 这时候你是不是就会说:There are many pigeons 或者a lot of呢? 想再高大上一点...
threejs vr(threejs怎么用)Three.js快速指南:场景图、坐标系与空间变换,
很多东西汇集在一起构成一个美丽的 3D 场景,例如光照、材质、模型、纹理、相机设置、后期处理、粒子效果、交互性等等,但无论我们创建什么样的场景,没有比这更多的了 比组成它的乐曲的排列和...