排序
threejs初步知识点总结
1. webGL:一种网络标准,定义了一些较底层的图形接口。 2. Three.js:一个3Djs库,webGL开源框架中比较优秀的一个。除了webGL以外,Three.js还提供了基于Canvas、SVG标签的渲染器。 3. 使用 &l...
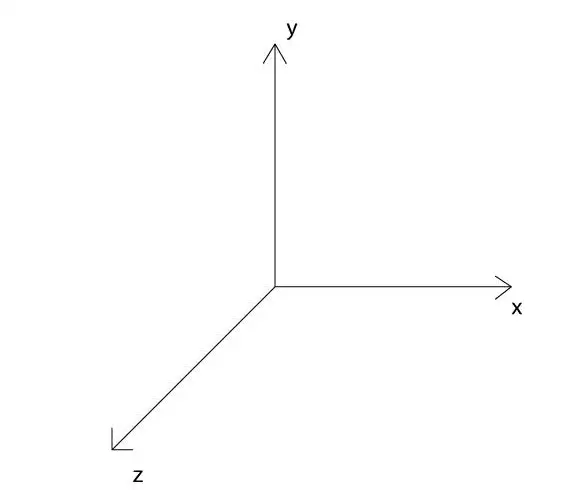
浏览器中的三维空间「Three.js场景搭建」
在第一章《Three.js初体验》 中,大致介绍了在网页中渲染三维场景的简要流程。距离上一章已经过去了两周,如果你充满好奇心,并且有足够的执行力的话,相信你已经能读懂简单的JavaScript和HTML...
如何制作产品web 3D交互展示?
原标题:如何制作产品web 3D交互展示? 在当今互联网时代,Web 3D交互展示成为了越来越多企业和个人的选择。Web 3D交互展示是一种基于Web技术的三维交互展示方式,它能够将产品的形态、功能、特...
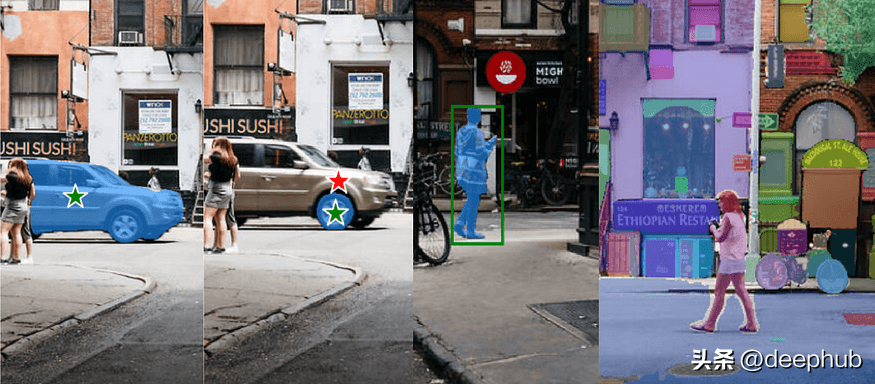
JS采集器:数据轻松搞定
原标题:JS采集器:数据轻松搞定 随着信息时代的到来,数据已经成为了我们日常生活中不可或缺的一部分。在企业经营、市场研究、学术研究以及各种其他领域中,数据都扮演着重要的角色。而获取数...
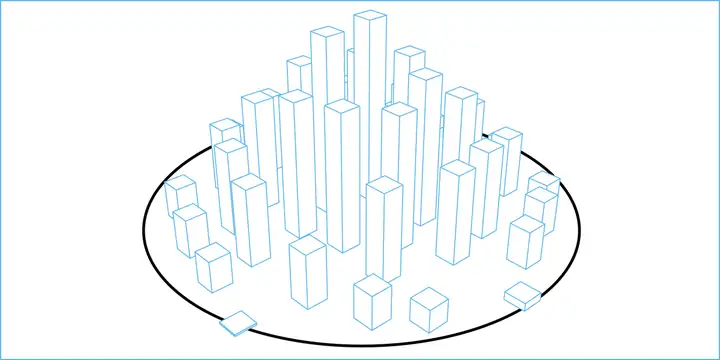
通过Three.js,宜享花带你走进3D的世界
随着人们对用户体验越来越重视,Web开发已经不满足于2D效果的实现,而把目标放到了更加炫酷的3D效果上。Three.js是用于实现web端3D效果的JS库,它的出现让3D应用开发更简单,宜享花将通过Three....
全景创意,短视频加持-360度视频制作实现短视频主流化嘉泰盈亿为大家解惑
原标题:全景创意,短视频加持-360度视频制作实现短视频主流化嘉泰盈亿为大家解惑 随着360度视频技术的不断发展,越来越多的企业已经开始尝试将360度视频与短视频相结合,以创新的视角和全新的...