排序
Js抓取网址数据,轻松实现!
原标题:Js抓取网址数据,轻松实现! 在当今信息爆炸的时代,网站数据的获取和分析变得越来越重要。而Js作为前端开发中的一项重要技术,可以用来实现网页数据的抓取和处理。本文将介绍如何使用J...
Three.js 入门指南
Three.js 是一个 JavaScript 库,用于在 Web 浏览器中创建 3D Web 图形。 什么是 WebGL? WebGL 是一种 JavaScript API,它允许浏览器在不使用任何插件的情况下渲染 3D 图形。WebGL 允许在网页...
不知道怎么开发VR游戏?Unity5.3官方VR教程重磅登场-系列5 VR中的运动
对于VR应用来说,除了之前所提到的没有实现目标帧速,VR场景中的运动也是导致VR眩晕的重要原因之一。因此在产品中具体解决这个问题时,需要慎重考虑。最好从产品开发的早期,甚至是在概念设计阶...
全景创意,短视频加持-360度视频制作实现短视频主流化嘉泰盈亿为大家解惑
原标题:全景创意,短视频加持-360度视频制作实现短视频主流化嘉泰盈亿为大家解惑 随着360度视频技术的不断发展,越来越多的企业已经开始尝试将360度视频与短视频相结合,以创新的视角和全新的...
英语量词用法大全,收藏起来慢慢学习吧!
原标题:英语量词用法大全,收藏起来慢慢学习吧! 常用语法 场景1:当和外国友人走在公园,突然看到一群鸽子。 这时候你是不是就会说:There are many pigeons 或者a lot of呢? 想再高大上一点...
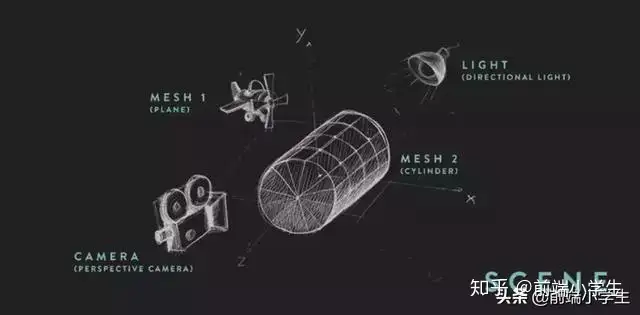
一步步带你实现web全景看房——three.js
canvas画2d相信大家都很熟悉了,但3d世界更加炫酷。我们直接从three.js入手。下面我们从0开始来摸索一下3d世界1. 基本概念 在THREEjs中,渲染一个3d世界的必要因素是场景(scene)、相机(camer...