本文封面配图是去年Jerry看的一部电影《异形:契约》的剧照。
所谓AR(Augmented Reality), 即增强现实,是一种将通过计算机渲染出的虚拟图像与真实世界巧妙融合的手段,背后广泛运用了多媒体、三维建模、实时跟踪、智能交互、传感等多种计算机技术,将程序代码生成的文字、图像、三维模型、音乐、视频等虚拟信息模拟仿真后,显示在终端用户通过移动设备的摄像头观察到的真实世界中,虚拟和真实的两种世界互为补充,从而让终端用户感受到真实世界被“增强”的体验。
![图片[1]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic2.zhimg.com/80/v2-479a5f562074c73412677b18efb56ac1_720w.webp)
前端开发者的一个福音,就是如今我们可以仅仅凭借JavaScript技能,就能开发一个支持增强实现的移动应用了。使用的工具是React-Native + ViroReact.
下面这个视频是Jerry的同事,SAP成都研究院数字创新空间的开发工程师Leo Wang用React-Native加上ViroReact的组合做的一个小例子:
React-Native在国内早已不是一个新技术了。区分于另一种通过JavaScript语言开发移动应用的Cordova开源项目,React Native产出的并不是运行在移动设备操作系统的WebView控件里这种混合应用,而是一个真正的原生移动应用,所使用的基础UI组件和原生应用完全一致。从用户体验上来说,React-Native打包而成的原生应用给终端用户的使用感受同用Objective-C或Java编写的原生应用相比几乎无法区分。
![图片[2]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic4.zhimg.com/80/v2-b39e18f6d374e8a07decc5003438c7af_720w.webp)
ViroReact, 是基于React-Native的一个开发库,给React-Native的开发人员提供了一种通过JavaScript语言开发跨平台的支持AR的原生移动应用的手段。
官网:https://docs.viromedia.com/docs/viro-platform-overview
![图片[3]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic2.zhimg.com/80/v2-b48ce141c1ff3a07f6c99bc80ade1aa5_720w.webp)
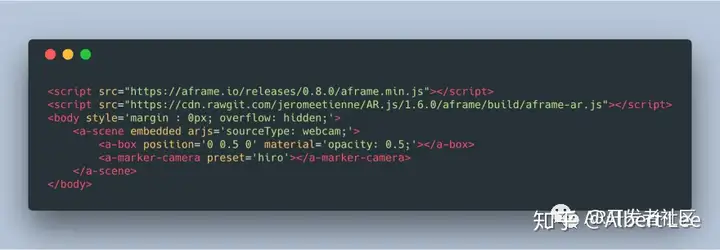
尽管在React-Native项目里引入ViroReact的依赖只需要一行代码,但这只是冰山一角:
![图片[4]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic1.zhimg.com/80/v2-c46a7d6dfe155628ce061798691c6b1c_720w.webp)
我们打开一个声明了如上依赖的React-Native应用,npm install安装依赖后,在node_modules文件夹下面能看见ViroReact的实现。
ViroReact官网里声称的“一次编写,到处运行“的特性也体现在这:ViroReact提供了一个跨iOS和Android平台的高性能3D渲染引擎,分别基于iOS的ARKit和Android的ARCore.
因为Jerry平时使用的是Android手机并且是一个Android粉,所以本文着重介绍ARCore.
在ViroReact库文件夹下的android子文件夹内,我们看到了名为arcore的文件夹。那么要使用ViroReact,我们得先了解ARCore是个什么东西。
![图片[5]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic3.zhimg.com/80/v2-ab82c0cc8fc567b1a8cb7f6920bbccfe_720w.webp)
ARCore是Google为Android提供的开发AR原生应用的一个平台, 以SDK的方式,为开发者提供了AR应用必需的三大功能:
Motion Tracking – 运动跟踪Environmental understanding – 环境识别Light estimation – 光源估算
![图片[6]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic4.zhimg.com/80/v2-fa3c2761b602fc05d329e9c3c67f5567_720w.webp)
Motion Tracking
当我们移动Android手机时,ARCore使用一个称为COM(Concurrent Odometry & Mapping,并行测距映射)的进程,结合手机硬件传感器,来确定手机在真实世界的准确位置和姿势。当真实世界的景物出现在手机摄像头里并发生位移变化后,ARCore使用一系列算法标注出图像上的特征点,并基于这些特征点来计算位置的变化。
![图片[7]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic4.zhimg.com/80/v2-56d9cea83d53225e8d09b1aef73bbb4b_720w.webp)
大家看前文Leo视频中在摄像头里显示的特斯拉汽车,能发现随着手机位置的变化,汽车在摄像头里显示的3D形象也随之变化,仿佛是一个存在于真实世界中的物体一样。这种效果就是ARCore的功劳:手机摄像头捕捉到的视觉信息,结合手机设备中惯性测量单元(Inertial Measurement Unit,简称IMU,由三个单轴的加速度计和三个单轴的陀螺仪组成)测量出的惯性测量值进行综合计算,就能渲染出摄像头内的虚拟物体,并确保随着时间推移和手机的位移变化,在现实世界中位置和朝向也能跟着变化的效果。
Environmental understanding – 环境识别
一系列出现在摄像头中的真实世界里水平面或者垂直面(比如桌子表面或者墙壁)上的特征点,都是ARCore试图识别环境的输入。ARCore以这些特征点为输入,识别出真实世界的平面和边界信息之后,就能允许开发者通过编程的方式,在这些识别出的平台上放置一些虚拟物体。
![图片[8]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic1.zhimg.com/80/v2-15b1c505fc2753c0fad440ba9b862290_720w.webp)
Light estimation – 光源估算
我们在摄像头里观察到的真实世界的所有物体,无不被各种强弱各异的光线所笼罩,从而形成灰度不一的阴影效果。如果通过代码投射到真实世界里的虚拟物体,不支持这种被光源照射的阴影效果,则虚拟物体的逼真程度会大打折扣。
好消息是,ARCore具有探测真实环境下的光照信息,开发者可以通过ARCore捕获到出现在摄像头里的真实世界的平均光照强度,从而将这些光照信息投射给虚拟物体,进一步增加其真实感。
![图片[9]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic2.zhimg.com/80/v2-8e7aa7d7ad8faf7bd5c86848f23082a9_720w.webp)
一个SDK就支持这么多强大的功能,谷歌不愧是谷歌啊!
支持ARCore的Android手机型号列表,可以从Google官网获得:
https://developers.google.com/ar/discover/supported-devices
在三星应用商店或者腾讯应用包里搜索ARCore并下载:
![图片[10]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic3.zhimg.com/80/v2-052ac355649c3d0735c3fc81e1e498b6_720w.webp)
![图片[11]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic4.zhimg.com/80/v2-5ec749d35b71d6f10c813b485c4f215b_720w.webp)
安装之后,我们就可以开始用ViroReact进行应用开发了。请关注Jerry后续的文章来获得技术细节。感谢阅读。
要获取更多Jerry的原创文章,请关注公众号”汪子熙”:
![图片[12]-如何使用JavaScript开发AR(增强现实)移动应用-卡咪卡咪哈-一个博客](https://pic1.zhimg.com/80/v2-61b75c158c0ae59da6bd1b718d443af0_720w.webp)




















暂无评论内容