1. webGL:一种网络标准,定义了一些较底层的图形接口。
2. Three.js:一个3Djs库,webGL开源框架中比较优秀的一个。除了webGL以外,Three.js还提供了基于Canvas、SVG标签的渲染器。
3. 使用
<head>
<script type=”text/javascript” src=”js/three.js”></script>
</head>
webGL的渲染需要canvas,Three.js可以生成,也可以自定义canvas:
<body onload=”init()”>
<canvas id=”mainCanvas” width=”400px” height=”300px” ></canvas>
</body>
在js中定义一个init函数,在HTML加载后执行:
function init(){
}
Three.js程序要包括三大组建:场景(Scene)、相机(Camera)、渲染器(Renderer),以及你创建的物体。
6.渲染器(Renderer):渲染器将和Canvas元素进行绑定,接着上面的:
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById(‘mainCanvas’)
}); 如果想要Three.js生成Canvas元素,在HTML中就不需要定义canvas,在js中可以这样写:
var renderer = new THREE.WebGLRenderer();
renderer.setSize(400,300);
document.getElementsByTagName(‘body’)[0].appendChild(renderer.domElement);
第二行设置了Canvas的宽高。第三行将渲染器对应的Canvas元素添加到<body>中。
下面这句可以设置背景为黑色:
renderer.setClearColor(0x000000);
7. 场景(Scene)
在Three.js中添加的物体都是添加到场景中的。在程序最开始的时候进行实例化,然后将物体添加到场景中即可。
var scene = new THREE.Scene();
8.照相机(Camera)
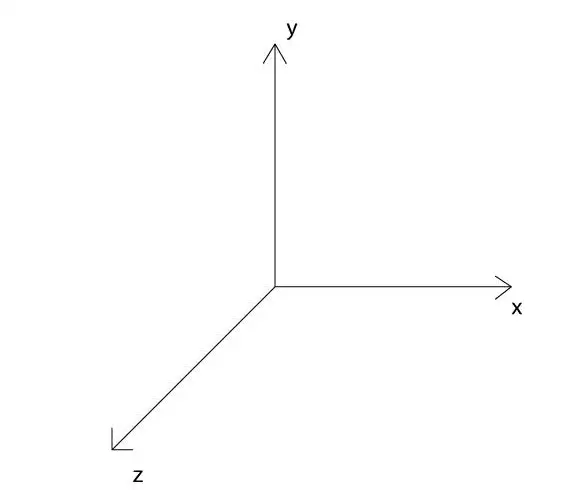
webGL和Three.js使用的坐标系是右手坐标系:

相机分正投影相机和透视投影相机。这里先定义一直透视投影的照相机,:
var camera = new THREE.PerspectiveCamera(45,4/3,1,1000);
//四个参数分别对应:视角、近处的裁面的距离、远处的裁面的距离、实际窗口的纵横比(后面会详细讨论)
camera.position.set(0,0,5);//设置相机位置
scene.add(camera);//添加到场景中。
10.渲染
在定义了场景中的物体,设置好的照相机之后,渲染器就知道如何渲染出二维的结果了。调用渲染器的渲染函数,就能使其渲染一次了。
renderer.render(scene, camera);
二、照相机
图形学中的照相机定义了三维空间到二维屏幕的投影方式。
针对投影方式照相机分为正交投影照相机和透视投影照相机。
2.两种相机的区别与适用范围
正交投影:

透视投影:

正交投影就像数学课上画的;而透视投影有一个基本点,就是远处的物体比近处的物体小,远大近小。
对于制图、建模软件通常使用正交投影;而对于其他大多数应用,通常使用透视投影。
3.正交投影照相机
正交投影照相机的构造函数:
Three.OrthographicCamera(left,right,top,bottom,near,far)
六个参数分别代表正交投影照相机拍摄到的六个面的位置。
其中,near表示近平面与相机中心点的垂直距离;far表示远平面与相机中心点的垂直距离。

若要保持照相机的横纵比例,(right-left)与(top-bottom)的比例需与canvas的宽高比例一致。
由图可见near与far的值应为正值,且far>near。如果最后两个值是(0,0),也就是near和far值相同了,视景体深度没有了,整个视景体都被压成个平面了,就会显示不正确。
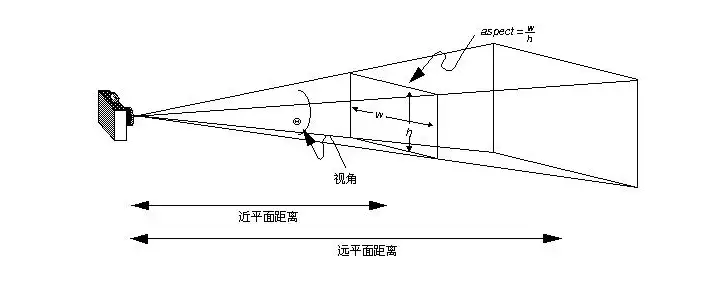
透视投影照相机构造函数
透视投影照相机(Perspective Camera)的构造函数是:
THREE.PerspectiveCamera(fov, aspect, near, far)
– fov 可视角度
– aspect 实际窗口的纵横比
– near 近处的裁面的距离
– far 远处的裁面的距离只有离相机的距离大于near值,小于far值,且在相机的可视角度之内,才能被相机投影到。
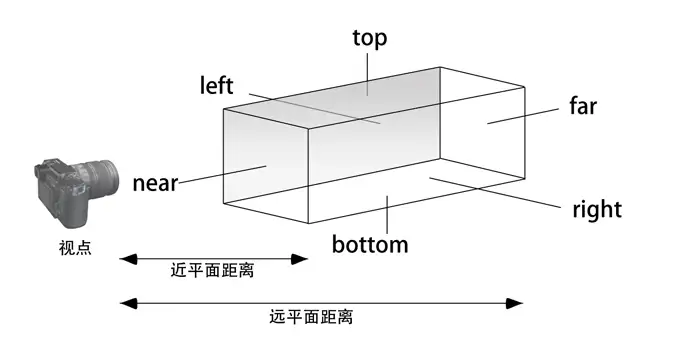
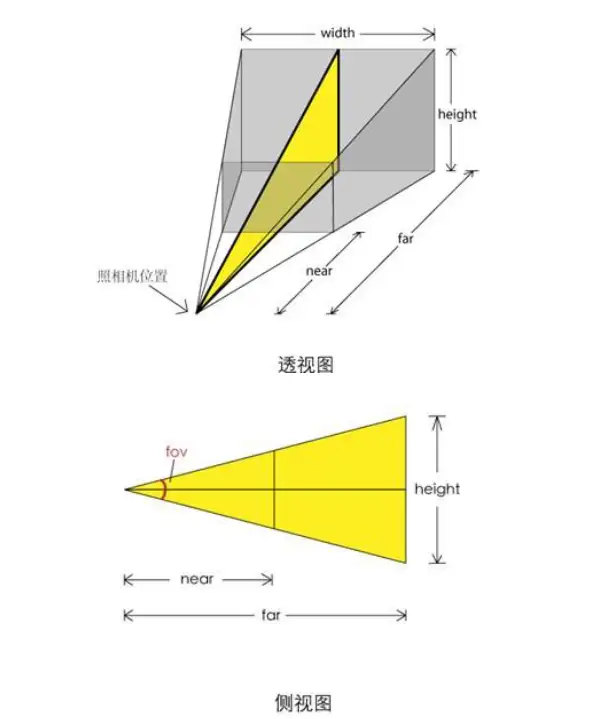
让我们通过几张透视照相机投影的图详细了解这些参数。

透视图中,灰色的部分是视景体,是可能被渲染的物体所在的区域。
fov是视景体竖直方向上的张角(是角度制而非弧度制),如侧视图所示。
aspect等于width / height,是照相机水平方向和竖直方向长度的比值,通常设为Canvas的横纵比例。
near和far分别是照相机到视景体最近、最远的距离,均为正值,且far应大于near。






















暂无评论内容