首先简单的解释一下WebGL、three.js这个库和目前网页3D展示技术的目前的概况。
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
WebGL是网页3D必须要用到的技术,对应桌面端的OpenGL,接触过unity3D和UE虚幻引擎的同事们可能就了解过这块内容。
Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。既然Threejs是一款WebGL三维引擎,那么它可以用来做什么想必你一定很关心。所以接下来内容会展示一个基于Threejs引擎开发的Web3D的简单应用,以便大家更深入的了解这个库。
Three.js目录结构如下图:


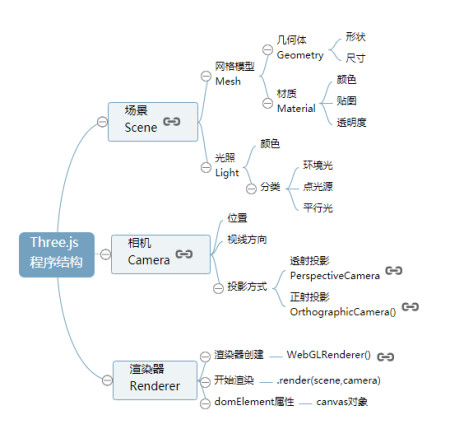
Three.js程序结构如下图:
接下来展示一个最简单的三维场景,在场景中绘制并渲染了一个立方体的效果。
用three.js 首先要在html文件引入three.js引擎
在.html文件中引入three.js就像前端经常使用的jquery.js一样引入即可。
下面展示这个网页的代码:
three.js三维场景之立方体
下面对上面的代码做出一些解释:
几何体Geometry
//创建一个立方体几何对象Geometryvar geometry = new THREE.BoxGeometry(100,100,100);
代码var box=new THREE.BoxGeometry(100,100,100);通过构造函数THREE.BoxGeometry()创建了一个长宽高都是100的立方体,通过构造函数名字BoxGeometry也能猜出这个构造函数的意义,利用new关键字操作构造函数可以创建一个对象,这都是Javascript语言的基本知识,至于THREE.BoxGeometry()构造函数具体是什么可以不用关心,就像你使用前端使用JQuery库一样查找官方文档就可以,你可以把代码THREE.BoxGeometry(100,100,100)中的第一个参数更改为为50,刷新浏览器查看数据更改后长方体的效果图,可以看到已经不是长宽高一样的立方体,而是普通的长方体。用下面一段代码代替上面的长方体代码,可以渲染出来一个球体效果。
//创建一个球体几何对象var geometry = new THREE.SphereGeometry(60,40,40);
材质Material
代码var material=new THREE.MeshLambertMaterial({color:0x0000ff});通过构造函数THREE.MeshLambertMaterial()创建了一个可以用于立方体的材质对象,构造函数的参数是一个对象,对象包含了颜色、透明度等属性,本案例中只定义了颜色color,颜色属性值0x0000ff表示蓝色,可以把颜色值改为0x00ff00,可以看到是绿色的立方体效果,这里使用的颜色值表示方法是16进制RGB三原色模型。
光源Light
代码var point=new THREE.PointLight(0xffffff);通过构造函数THREE.PointLight()创建了一个点光源对象,参数0xffffff定义的是光照强度,你可以尝试把参数更改为为0x444444,刷新浏览器你会看到立方体的表面颜色变暗,这很好理解,实际生活中灯光强度变低了,周围的景物自然暗淡,three.js引擎对WebGL光照模型算法都进行了封装,不需要你了解计算机图形学,可以直接使用调用three.js光源相关API直接创建一个光源对象。
相机Camera
代码var camera = new THREE.OrthographicCamera(-s * k, s * k, s,-s,1,1000);通过构造函数THREE.OrthographicCamera()创建了一个正射投影相机对象,什么是“正射投影”,什么是“相机对象”,每个人的基础不一样,或许你不太理解,或许你非常理解,如果不清楚还是那句话,刚一开始不用深究,改个参数测试一下看看视觉效果你就会有一定的感性认识。比如把该构造函数参数中用到的参数s,也就是代码var s =200;中定义的一个系数,可以把200更改为300,你会发现立方体显示效果变小,这很好理解,相机构造函数的的前四个参数定义的是拍照窗口大小,就像平时拍照一样,取景范围为大,被拍的人相对背景自然变小了。camera.position.set(200,300,200);和camera.lookAt(scene.position);定义的是相机的位置和拍照方向,可以更改camera.position.set(200,300,200);参数重新定义的相机位置,把第一个参数也就是x坐标从200更改为250,你会发现立方的在屏幕上呈现的角度变了,这就像你生活中拍照人是同一个人,但是你拍照的位置角度不同,显示的效果肯定不同。这些具体的参数细节可以不用管,至少你知道相机可以缩放显示三维场景、对三维场景的不同角度进行取景显示。
好了,这个简单的demo就展示到这里。Three.js里面包含的东西其实非常的多。还有材质、点线面模型对象、光源、层级模型、粒子系统、动画、语音、渲染器等等,篇幅有限,这里就不赘述了。
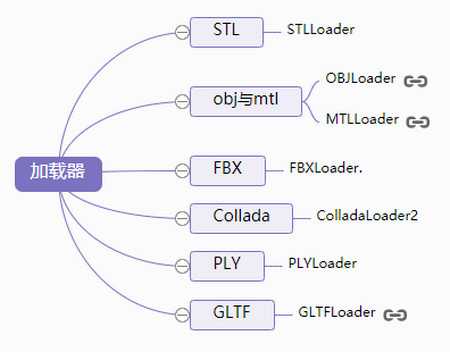
最后再写一下,实际开发中,大多数项目,通常是3D美术设计师或建筑、机械等行业工程师提供的由3dmx、blender、substence、Solidworks等软件创建好的三维模型文件。我们之前的小demo是以Threejs引擎自身为例,讲解Threejs。

引入这些软件导出的3D模型文件,调对应的加载类即可。好了,关于three.js,篇幅有限,就先科普到这里,希望往后的开发过程中同行们不要害怕关于3D的任务,建模师建好模型其实代码实现起来是不难的。
























暂无评论内容