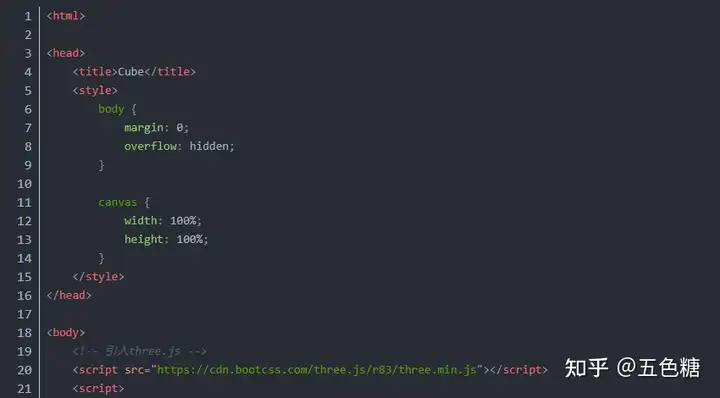
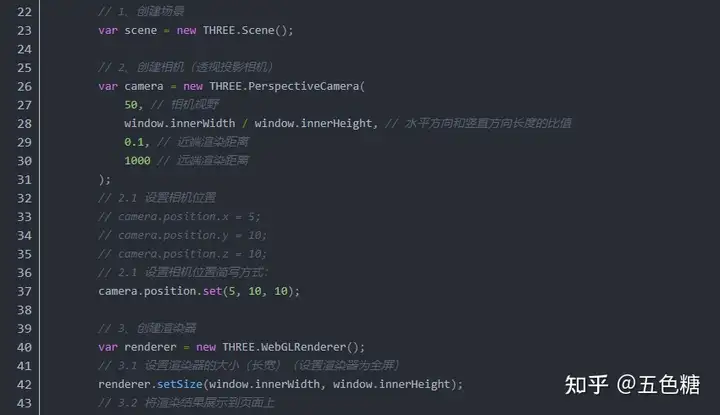
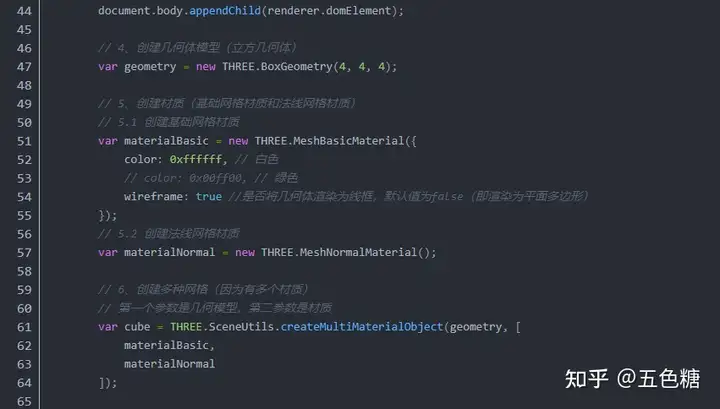
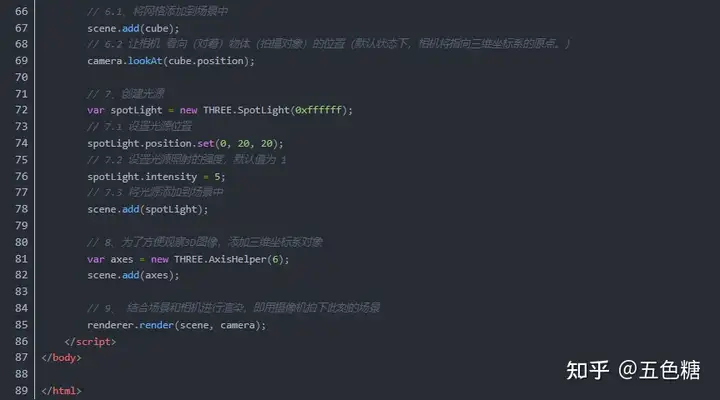
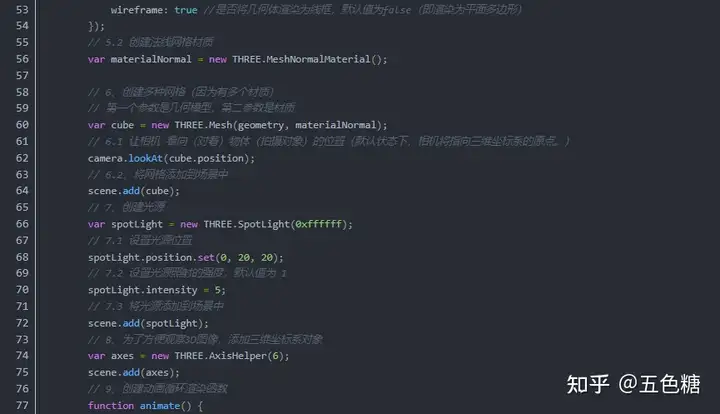
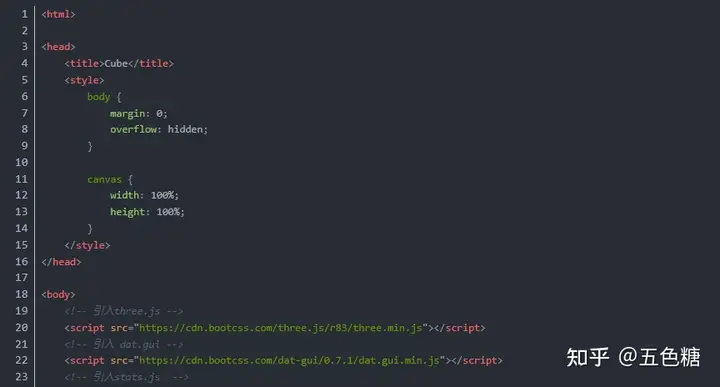
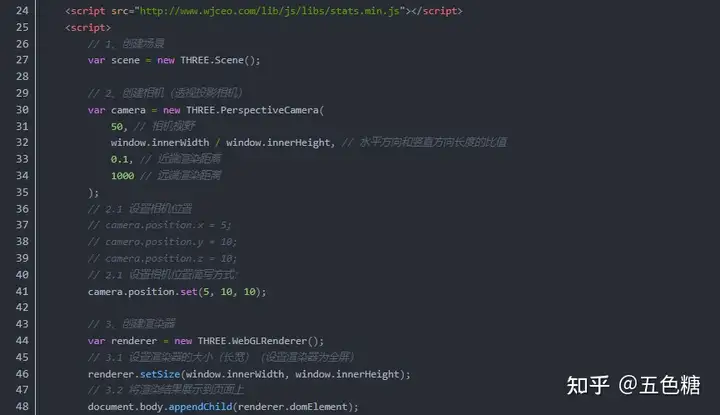
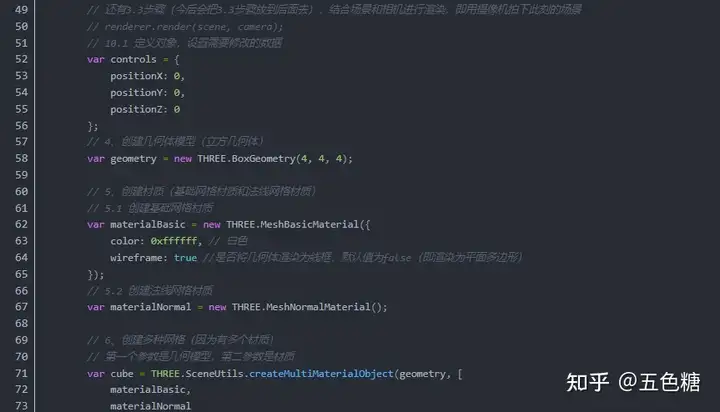
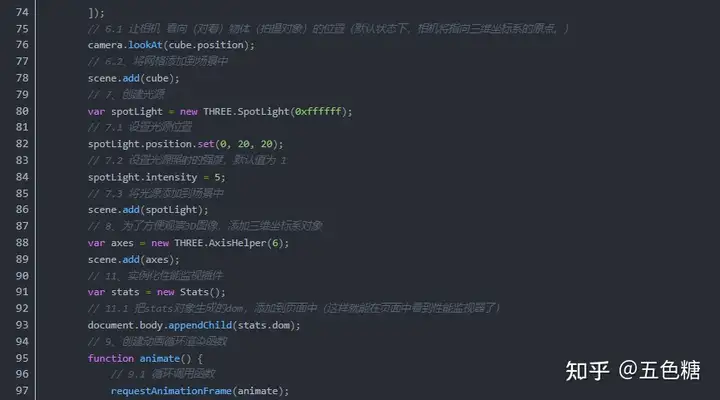
01使用Three.js,实现一个基础案例
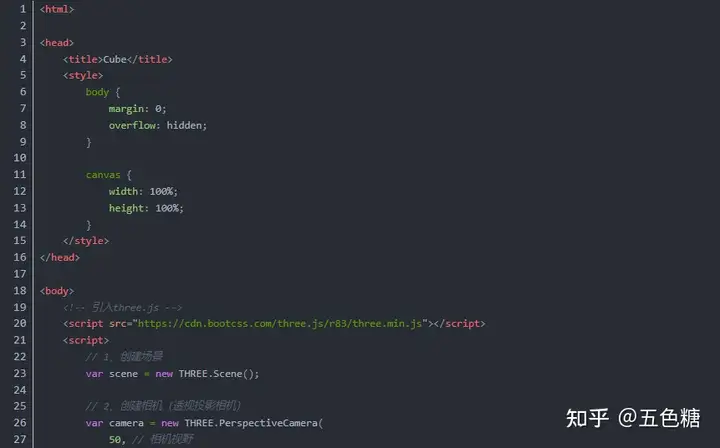
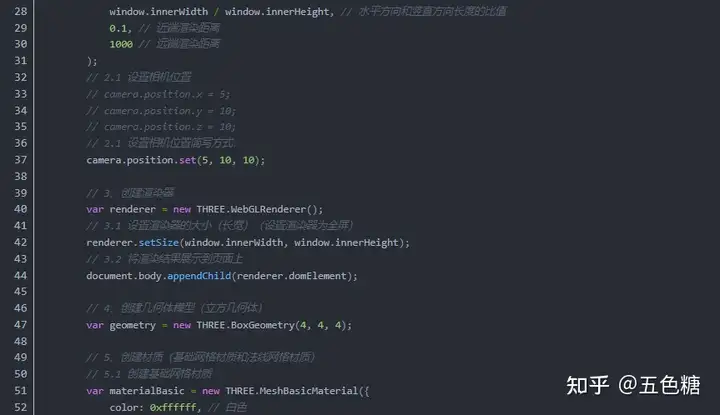
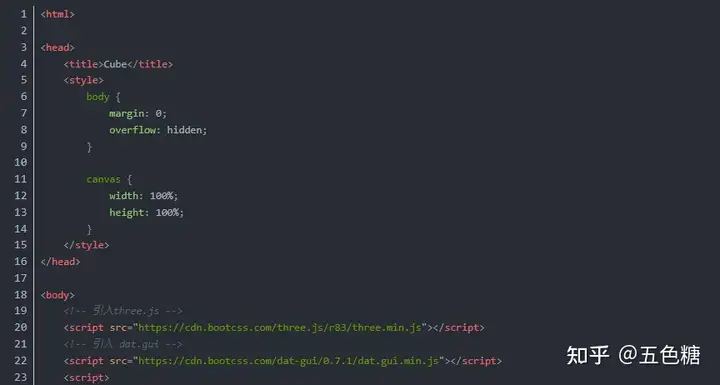
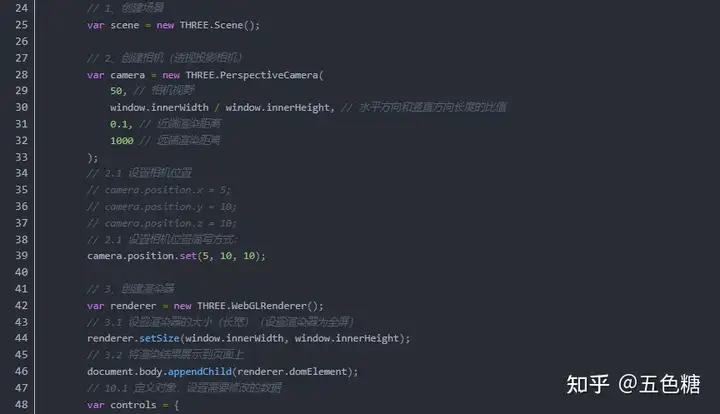
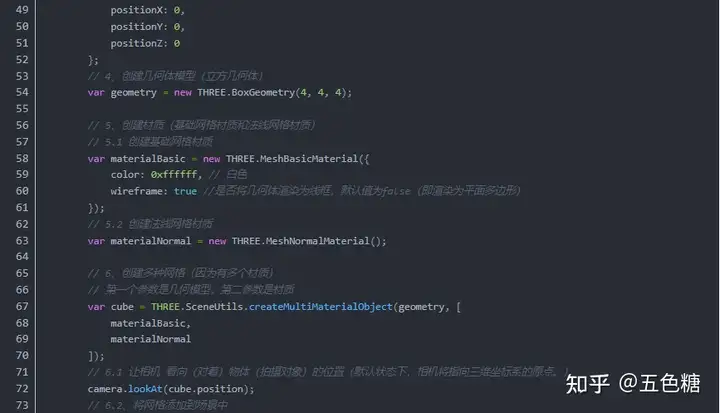
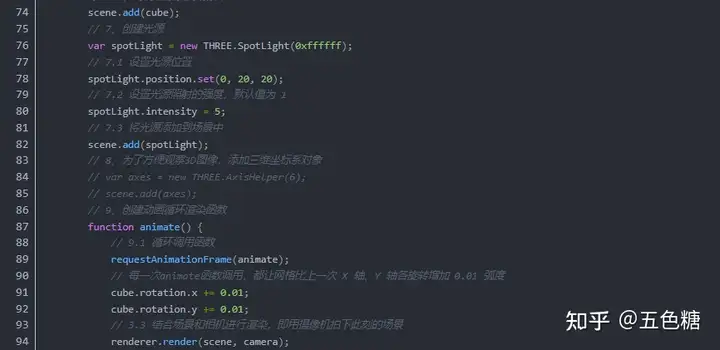
一份基础案例的全部代码,大家跟着一起做。




02Three.js中的动画(Animation)
动画原理动画实上是由一些列的图片在一定时间内,以一定的频率播放而产生的错觉。
眼睛的一个重要特性是视觉惰性,即光象一旦在视网膜上形成,视觉将会对这个光象的感觉维持一个有限的时间,这种生理现象叫做视觉暂留性。
人眼观看物体时,成像于视网膜上,并由视神经输入人脑,感觉到物体的像。一帧一帧的图像进入人脑,人脑就会将这些图像给连接起来,形成动画。对于中等亮度的光刺激,视觉暂留时间约为 0.1 至 0.4 秒。
为了让动画以连贯、平滑的方式进行过渡,一般我们以 60 帧/秒,甚至更高的速率渲染动画。
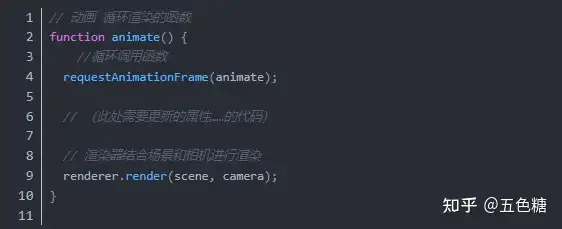
创建动画在Three.js中使用 requestAnimationFrame()方法来创建动画。因为动画需要以一定的频率播放,所以需要创建一个循环渲染的函数,并且最后要调用这个函数。

以上在循环渲染的函数体内部进行相应的属性更新并渲染,并且让浏览器来控制动画帧的更新。
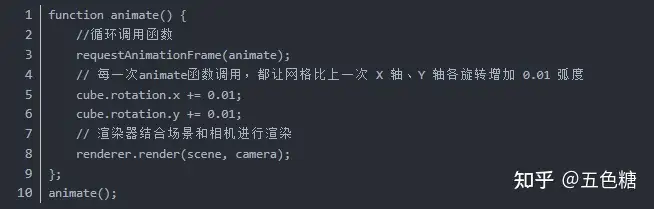
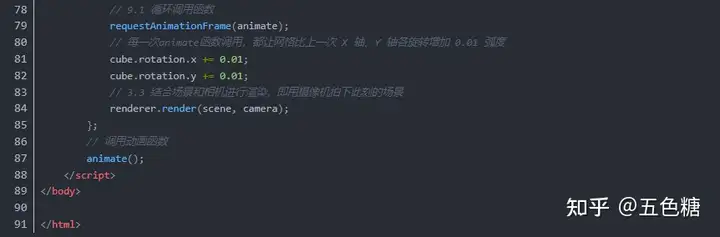
制作动画(在原代码基础上)通过 requestAnimationFrame(animate)来使浏览器在每次更新页面的时候调用 animate 方法。
且每调用一次,l立方体的属性就作出相应的改变:每一次调用都比上一次 X 轴、Y 轴各旋转 0.01 弧度,并且将其渲染到画布上。

查看动画效果(动画版完整代码)




03
Three.js相关插件介绍
有些时候,我们需要调整模型的位置或者大小,需要每次都去场景内进行调试,不是很方便和直观。
那有没有一款插件能解决这个问题呢?
dat.GUI
dat.GUI 是一个用于在 JavaScript 中修改变量的轻量级图形用户界面的插件,使用这个插件可以很容易地创建出能够改变代码变量的界面组件,从而实现一些实时交互效果。
使用dat.GUI
1️⃣ 引入dat.GUI 插件

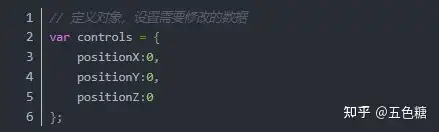
2️⃣ 定义一个对象,在里面设置我们需要修改的一些数据:

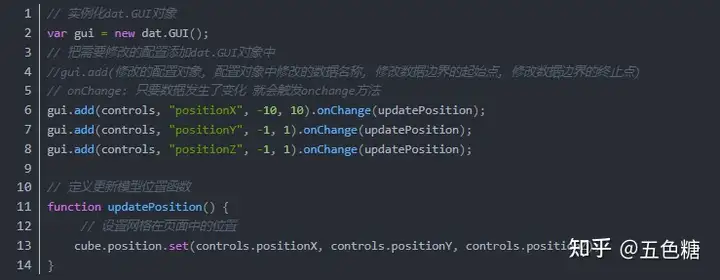
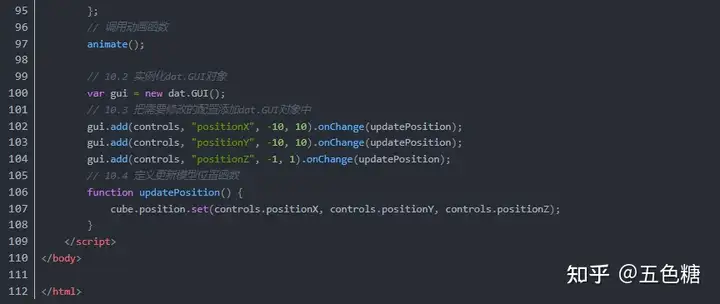
3️⃣ 实例化dat.GUI对象,将需要修改的配置添加对象中,并监听变化回调:

这样,只要我们每次都修改对象里面的值以后,都会触发updatePosition回调,来更新模型的位置。
4️⃣ 加入dat.GUI插件后的完整代码





在Three.js里面,遇到的最多的问题就是性能问题,所以我们需要时刻检测当前的Three.js的性能,那是否有一款插件来帮助我们检测Three.js性能问题呢。
毫无疑问,帧数越高,画面的感觉就会越好。所以大多数游戏都会有超过30的FPS。为了监视FPS,看看你的程序哪里占用了很多的CPU时间,就需要学习一下性能监视器。

关于性能:在3D世界里,经常使用帧数来测试一个程序性能上是否有瓶颈。

stats.js 是一个JavaScript性能监视器,可以帮助监视代码的性能,主要用于检测动画运行时的帧数。
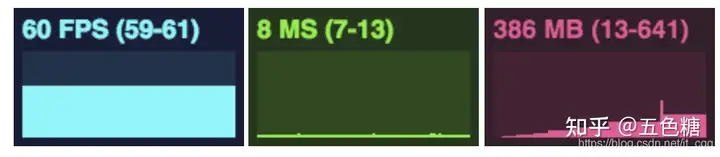
帧数(FPS):图形处理器每秒钟能够刷新几次,通常用FPS(Frames Per Second)来表示,越高的数字越好。
毫秒(MS):渲染一个帧所需的 MS 毫秒,数字越小越好.
MB :已分配内存的 MB 字节(占用的内存大小)

使用stats.js
1️⃣ 引入

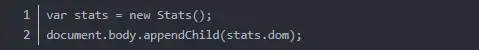
2️⃣ 实例化stats对象,然后把对象内生成的dom添加到页面当中。

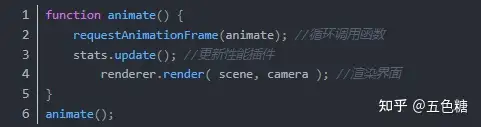
3️⃣ 在requestAnimationFrame的回调里面进行更新每次渲染的时间:

加入stats.js插件后的完整代码


























暂无评论内容