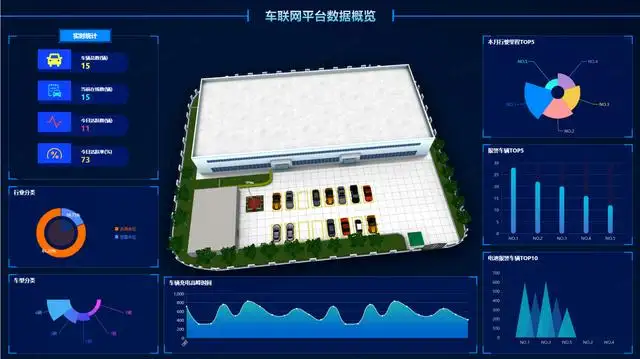
基于threejs的webgl可视化平台thingjs,封装了threejs开发3d应用,在图表上使用Echarts图表结合webgl可视化平台进行数据对接,3D物联网开发选哪个?前端人员能不能跑来搞3D可视化开发?用什么可以简单快速建模?开发中遇到问题不知道如何解决?别急,使用ThingJS物联网可视化平台就能解决这些问题!
CamBuilder: 专为小白建模使用,大多数的模型都内置了动画效果,使用代码即可自由操控;
CityBuilder: 专为智慧城市建造的在线开发工具,通过上传gis地图数据,生成对应城市目标区域模型,实现炫酷城市场景!
ChartBuilder:专为数据交互设置的图表拖拽工具,用户无需搭建html模板,直接开拖,即开即用,新松高效的与CamBuilder 搭建的园区场景或者是CityBuilder搭建的城市场景结合,通过图表实时监控相关数据!
ThingPano: 基于 ThingJS 平台推出的全景工具套件,可简单高效地将高清全景图应用到 3D 环境中,实现 3D 宏观场景和全 景微观场景的无缝融合,可快速调取、查看选定位置的全景图,以更加真实的环境,全视角覆盖场景!
开发平台: ThingJS在线开发平台,公开了大量的可直接运行查看的实例以及其源代码,且这些实例由易到难,从最初的如何使用ThingJS的API,到最后一个完整3D可视化项目,这些源码以及关键位置的注释都在其中!
使用ThingJS第一步是什么?充值?不不不!先注册登录,我懒,就直接用QQ登录了,好用再去花钱买他们的付费服务,这个也不亏~当然,用的时候确实发现挺好用的,就是ThingJS平台更新的有些快,隔个十天半个月的,页面就出现变动,新增好多小功能那种,所以大家在用的时候会发现,咦,我的运行按钮去哪了(快捷键没变)?这里怎么多了个啥图表?点点看,还挺好用的哈~
好了,话不多说,如何使用Echarts图表进行数据对接?没有数据交互的3D可视化应用可不会受到BAT公司的关注,也不会专门成立相关部门去研究这个领域。
使用Echarts图表分以下五步:
第一步:在“在线开发”中引入Echarts图表代码;
第二步:在“在线开发”中引入数据对接代码;
第三步:修改Echarts图表样式(具体样式可以到Echarts官网上下载);
第四步:将数据对接后的数据引入到Echarts的json数据中;
第五步:加入Echarts初始化以及动态修改Echarts代码;
好了,就是这五步了,具体是如何操作的呢?
引入Echarts图表:
进入到ThingJS在线开发中新建一个项目,保存后,打开官方示例,找到“界面(2D)”,打开“整合Echarts”示例,将代码全部复制到新项目中,(全选后使用shift + alt + F可以格式化代码),在这里面最为重要的是动态引入Echarts.js
THING.Utils.dynamicLoad([lib/echarts.min.js], function () {})
但是这个代码还需要修改要将dynamicLoad后面的url,要将其改为以下url:
https://www.thingjs.com/guide/lib/echarts.min.js
这样做的原因就是使得项目分享出去的链接能够展示echarts图表,否则是没有图表的。
引入数据对接:
保存当先项目,打开官方示例,找到“数据”,打开“数据对接_Ajax”示例,将app.on部分的代码以及updateData(obj)方法的代码全部复制到新项目下方,(全选后使用shift + alt + F可以格式化代码),在这里面要先将timer定时给注释掉,同时将changeColor()以及createPanel()方法删掉,因为这里面没有引用该方法,有需要可以自己仿照示例写一个。
// 每隔3s 请求一次数据
//timer = setTimeout(function () {
//updateData(obj)
//}, 3000);
修改Echarts图表样式:
打开Echarts官网,打开官方实例,找到想要的图标样式目,打开官方示例,复制option处所有数据,将该数据替换掉项目中echartOption后的数据,这样图表则为我们选择的图表
// 数据部分
var echartOptions = {
//…
};
数据交互:
要改变的数据一般是option中series中的数据,进行相对应的替换即可。在这里我写了三个方法来替换series中的数据以及xAxis中代表横坐标的数据。
/**
* 获取到温度变化值并且传入到echarts图表中去,同时修改图表展示。
*/
function changeTemperature(d) {
//获取到返回的字符串中的temper
var temper = d.data.temper;
//使用分割字符串方法获取到温度的数字
var newtemper = temper.substr(0, temper.indexOf(“℃”))
//新建一个数组,给option数据中对应的数组添加变化后的温度
var array = [];
array = option.series[0].data;
array.push(parseInt(newtemper));
option.series[0].data = array;
}
/**
* 获取到湿度变化值并且传入到echarts中去,同时修改图表展示
*/
function changeHumidity(d) {
//获取到返回的字符串中的temper
var humi = d.data.humi;
//使用分割字符串方法获取到温度的数字
var newHumi = humi.substr(0, humi.indexOf(“%”))
//新建一个数组,给option数据中对应的数组添加变化后的温度
var array = [];
array = option.series[1].data;
array.push(parseInt(newHumi));
option.series[1].data = array;
//初始化
}
/**
* 添加图表下标
*/
function addSubscript(d) {
var timerTemp = [];
timerTemp = option.xAxis[0].data;
timerTemp.push(8 + ++count);
//横坐标递增
option.xAxis[0].data = timerTemp
}
动态修改图表:
当Echarts图表修改结束,并且将ajax获取到的数据也传递到了图表之中后,我们就可以将更新后的echarts图表重新初始化,这样后台数据的变化就会同步显示到我们的图表之中,这样就完成了3D可视化场景结合图表进行的数据交互功能;
/**
* 动态修改图表
*/
function changeEcharts() {
//初始化
var mychart = window.echarts.init(document.getElementById(myId));
mychart.setOption(option);
}
最后,总结一下,最基本的数据交互和引用图表都在ThingJS的官方示例中,需要注意的是echarts图表的动态修改需要使用到
var mychart = window.echarts.init(document.getElementById(myId));
mychart.setOption(option);
这两行代码,同时对于图表中的数据修改也要准确,当所有代码修改完成后,我们就可以开始调用对应的方法来实现我们的Echarts图表结合Ajax进行数据对接。
以下是完整代码:
//设置全局变量
var count = 0;
// 动态引入ECharts.js
THING.Utils.dynamicLoad([https://www.thingjs.com/guide/lib/echarts.min.js], function () {
/*
*var app = new THING.App()一直作为ThingJS的启动来使用的,其中有url等信息需要填写
*url则是制作好的场景上传到ThingJS网站后的链接
*/
var app = new THING.App({
url: https://www.thingjs.com/static/models/storehouse, // 场景地址
”skyBox”: “BlueSky”
});
/**
data : humi : “54%” id :”1606″ power :”8kWh” temper :”16℃”
*/
app.on(load, function () {
createChart();
var car = app.query(.Thing);
updateData(car[0]);
})
/**
* 创建图表
*/
function createChart() {
// 背景 div
var bottomBackground = document.createElement(div);
bottomBackground.id = myId;
// 标题 div
var bottomFont = document.createElement(div);
// 图表 div
var bottomDom = document.createElement(div);
// 设置背景样式、右下角对齐
var backgroundStyle = bottom:0px; position: absolute;right:0px;height:400px;width:600px;background: rgbargba(40, 119, 98, 0.39);;
// 标题字体样式
var fontStyle = position: absolute;top:0px;right:0px;color:rgba(113,252,244,1);height:78px;width:600px;line-height: 45px;text-align: center;top: 20px;;
// 图表DIV样式
var chartsStyle = position: absolute;top:80px;right:0px;width:600px;height:300px;;
// 设置样式
bottomBackground.setAttribute(style, backgroundStyle);
bottomFont.setAttribute(style, fontStyle);
bottomDom.setAttribute(style, chartsStyle);
// 底部标题文字
bottomFont.innerHTML = 车位温度监控;
// echarts 初始化
var bottomCharts = window.echarts.init(bottomDom);
// 数据部分
option = {
title: {
text: 气候表
},
tooltip: {
trigger: axis,
axisPointer: {
type: cross,
label: {
backgroundColor: #6a7985
}
}
},
legend: {
data: [温度, 湿度]
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: 3%,
right: 4%,
bottom: 3%,
containLabel: true
},
xAxis: [
{
type: category,
boundaryGap: false,
data: [6, 7, 8]
}
],
yAxis: [
{
type: value
}
],
series: [
{
name: 温度,
type: line,
stack: 总量,
areaStyle: {},
data: [12, 32, 10]
},
{
name: 湿度,
type: line,
stack: 总量,
areaStyle: {},
data: [44, 21, 18]
}
]
};
bottomCharts.setOption(option);
bottomBackground.appendChild(bottomFont);
bottomBackground.appendChild(bottomDom);
// 添加到app dom下
app.domElement.appendChild(bottomBackground);
}
})
/**
* 使用ajax更新数据
*/
function updateData(obj) {
// 如果网站是 https 接口则对应 https 请求
// 如果网站是 http 接口则对应 http 请求即可
$.ajax({
type: “get”,
url: “https://3dmmd.cn/getMonitorDataById”,
data: { “id”: obj.id },
dataType: “json”, // 返回的数据类型 json
success: function (d) {
console.log(第一次: + option.xAxis[0].data.length);
changeHumidity(d);
changeTemperature(d);
addSubscript(d);
changeEcharts();
// 每隔4s 请求一次数据
var timer = setTimeout(function () {
//当时间数组下标
if (option.xAxis[0].data[option.xAxis[0].data.length – 1] == 24) {
clearTimeout(timer);
return;
}
updateData(obj);
}, 4000)
}
});
/**
* 获取到温度变化值并且传入到echarts图表中去,同时修改图表展示。
*/
function changeTemperature(d) {
//获取到返回的字符串中的temper
var temper = d.data.temper;
//使用分割字符串方法获取到温度的数字
var newtemper = temper.substr(0, temper.indexOf(“℃”))
//新建一个数组,给option数据中对应的数组添加变化后的温度
var array = [];
array = option.series[0].data;
array.push(parseInt(newtemper));
option.series[0].data = array;
}
/**
* 获取到湿度变化值并且传入到echarts中去,同时修改图表展示
*/
function changeHumidity(d) {
//获取到返回的字符串中的temper
var humi = d.data.humi;
//使用分割字符串方法获取到温度的数字
var newHumi = humi.substr(0, humi.indexOf(“%”))
//新建一个数组,给option数据中对应的数组添加变化后的温度
var array = [];
array = option.series[1].data;
array.push(parseInt(newHumi));
option.series[1].data = array;
//初始化
}
/**
* 添加图表下标
*/
function addSubscript(d) {
var timerTemp = [];
timerTemp = option.xAxis[0].data;
timerTemp.push(8 + ++count);
//横坐标递增
option.xAxis[0].data = timerTemp
}
/**
* 动态修改图表
*/
function changeEcharts() {
//初始化
var mychart = window.echarts.init(document.getElementById(myId));
mychart.setOption(option);
}
}






















暂无评论内容