1、项目背景
2019年7月份使用计算机视觉库Tracking.js和jsfeat.js实现了人脸检测和图像跟踪。
2019年8月份使用基于机器学习平台Tensorflow.js的Face-api.js库,实现了人脸检测和人脸识别,在机器学习平台上还可以实现手势检测、人体四肢检测、语音识别、文字识别等更多功能。
两者一个是几何方法实现AR,一个是机器学习方法实现AR,各有优点和缺点。
一个微信AR小程序架构:微信小程序做载体、AR做中台、AI做后端、3D做前端。
2、名词解释
全景图片:将平面图片变为360度的观看。
GLTF:开源的3D模型格式,减少与渲染无关的冗余数据,常见的3D模型格式都可以转换为该格式。
GLB:GLTF的二进制格式。
方向传感器:手机上的一种传感器,测量手机的变换姿势。它不是陀螺仪、电子罗盘、加速计等传感器。
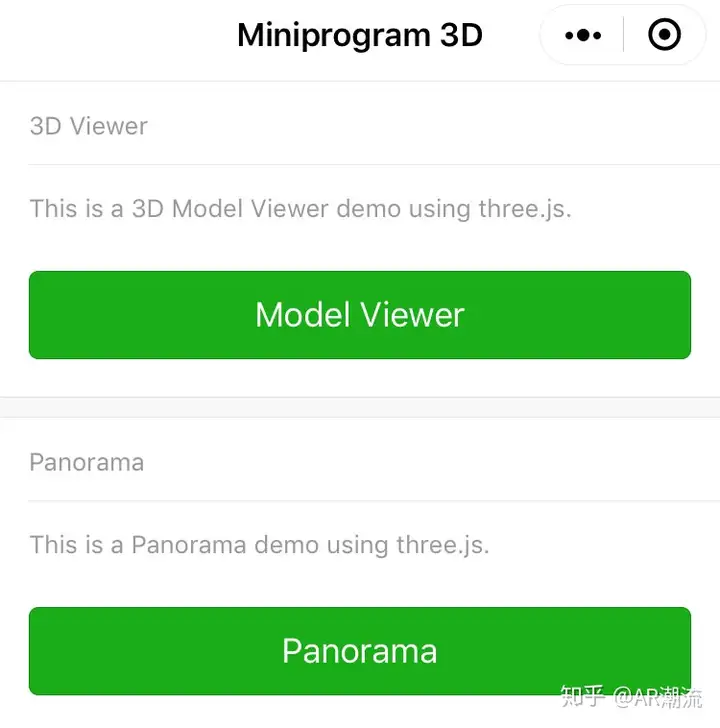
3、小程序界面
首页分为3D Viewer和Panorama两个区域,点击按钮后,会分别加载小程序的分包。

3D Viewer支持手机方向传感器自动旋转模型,也支持手动旋转模型。

4、全景图片
手机竖屏效果

点击“Start/Stop DeviceMotion”按钮,停止手机的方向传感器自动旋转模型,再次点击该按钮,恢复自动旋转。
手机横屏效果

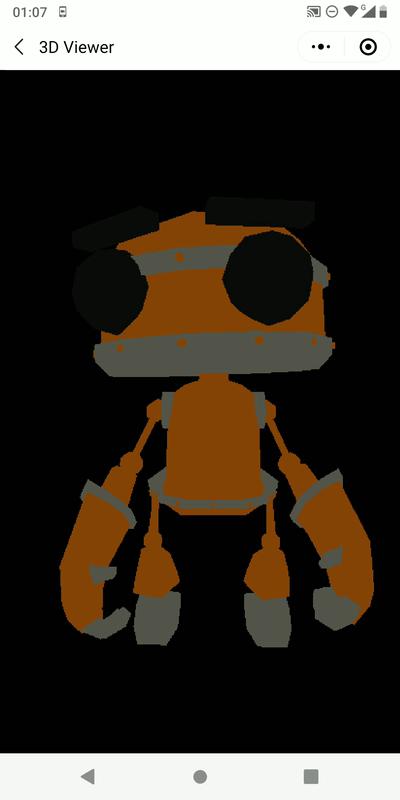
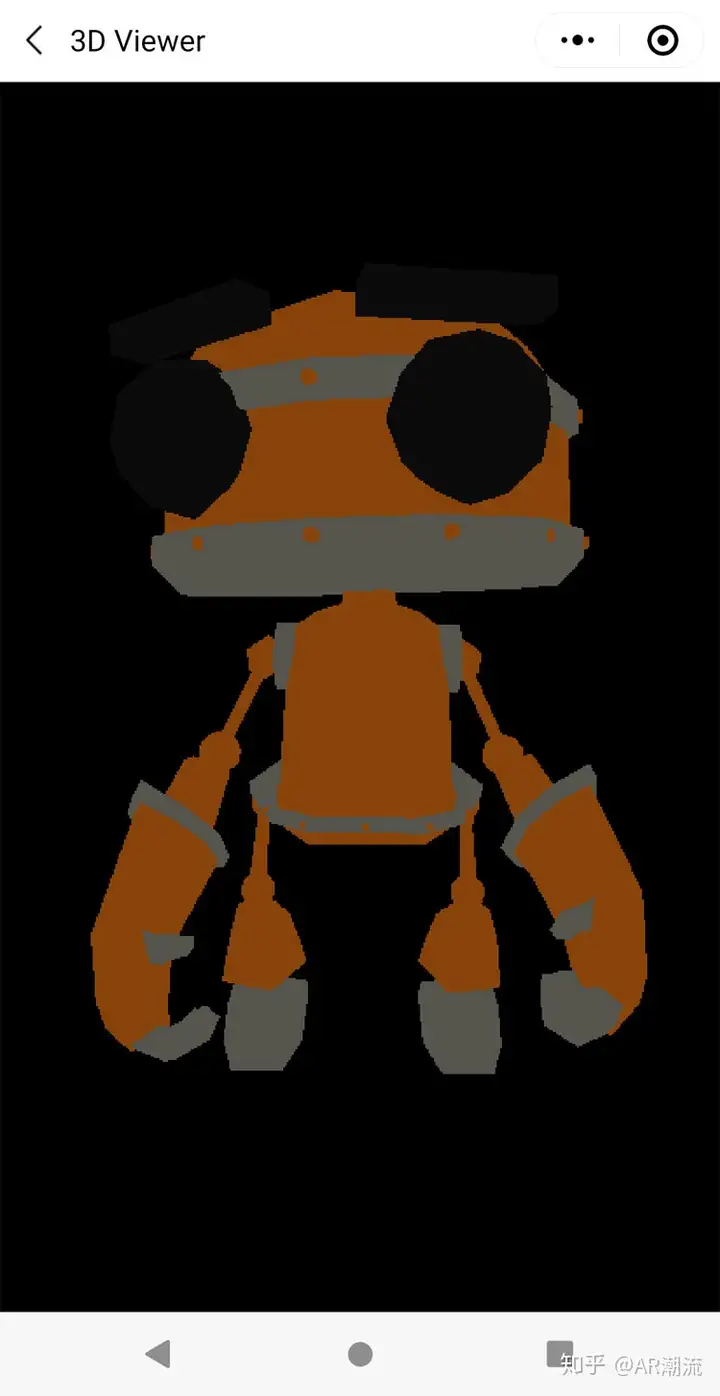
5、3D查看器
有2种微信小程序对外请求网络的配置:
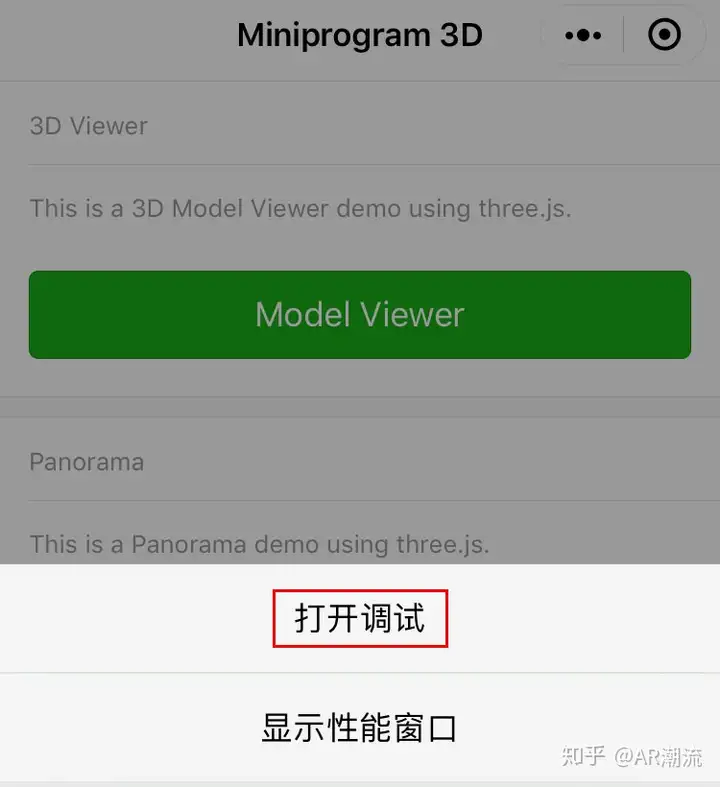
第1种:用微信开发者工具发布到手机上,点击小程序的右上角按钮,打开小程序的调试模式。

第2种:在微信小程序开发者配置界面,将gltf模型的地址添加到request合法域名。
背景是手机相机的画面,前景是模型的画面。

拿着手机向左右和上下旋转看看。方向传感器的自动旋转是AR的3DOF(3个自由度)的模式。

Android版微信暂时无法把手机相机画面和模型叠加在一起。要么只显示手机相机画面,要么只显示模型。两者放在一起显示,小程序就会不工作。同样的代码在iOS版微信可以正常工作。
2019.10.31 更新
同样的项目代码在iOS 13版的微信也无法工作了。
修改前:使用透视相机和正交相机共同渲染的方案。
修改后:使用3D组件叠加在相机组件上的方案。缺点是一部分Android手机的相机画面是黑色的,没有AR效果,只有3D效果。

6、3D模型查看器的一些问题
6.1 3D模型查看器显示loading model failed?
2019.10.31更新:
glb格式的模型,无贴图的可以加载,有贴图的无法加载。gltf格式的模型可以加载。
因为微信小程序不存在URL.createObjectURL()方法,而加载glb格式的贴图需要这个方法。
6.2 3D模型查看器一直显示loading model提示文字?
模型加载出错了。下载网络模型的微信小程序API,既不返回成功,也不返回失败,一直pending中,所以无法结束loading提示。
6.3 3D模型查看器为什么要打开调试模式?
当加载.glb格式的模型时,若不打开调试模式,就会一直加载失败。打开调试模式,只为了小程序能演示加载模型。
2019.10.31更新:
如果在微信小程序的开发设置中为.glb或.gltf的地址配置了“request合法域名“,则不需要打开调试模式。
6.4 为什么不把camera组件和canvas组件叠加起来制造出AR效果?
canvas组件变成webgl模式后,canvas组件的背景是黑色的,遮挡了手机相机画面。所以把camera组件的实时摄像头图像渲染到canvas组件上,这样制造出AR效果。
这里要提一下,用了three.js一个比较高级的技术,透视相机渲染3D模型,正交相机渲染摄像头图像,最后把两者渲染在一起。
2019.10.31更新:
透视相机和正交相机共同渲染的模式在不同Android手机的微信小程序内,可能有效果,也可能没有效果,放弃了该方案。
6.5 3D查看器在Android版微信看不到手机摄像头的图像?
部分android手机有这个问题。等微信官方更新后,canvas组件的WebGL背景会变成透明。可以把canvas组件和camera组件叠加在一起,制造出AR效果。
2019.12.5更新:
微信基础库更新日志
v2.9.1 (2019-10-29):更新组件canvas WebGL支持配置透明背景微信客户端7.0.8版(2019年10月31日版本),基础库版本升级到了2.9.1版。在一台WebGL背景是黑色的手机上测试,发现背景变透明了,小程序代码未做调整。
7、全景图片查看器的一些问题
7.1 方向传感器在iOS和Android返回的手机方向不一样?
小程序打开时,会检测是iOS还是Android平台。根据两个平台,调整用方向传感器自动旋转的参数。
7.2 Android的图片画面是黑色?
全景图片的尺寸需要是2的倍数,比如宽度是2048、4096等数字。如果不是,则看不见图片。
7.3 小程序提示微信版本过低?
微信新增的API,依赖最新的小程序基础库,而最新的基础库在新版微信上。如果考虑支持旧版本微信用户,可以降低项目中基础库的版本,然后调整小程序代码。
文件:project.config.json






















暂无评论内容